Центрирование элементов по вертикали
04.01.2014
Теги: CSS • HTML • Web-разработка • Верстка
Центрирование элементов по вертикали с помощью CSS является задачей, которая представляет определенную трудность для разработчиков. Да, для вертикального выравнивания в CSS есть специальное свойство vertical-align с множеством значений. Однако на практике оно работает совсем не так, как ожидается.
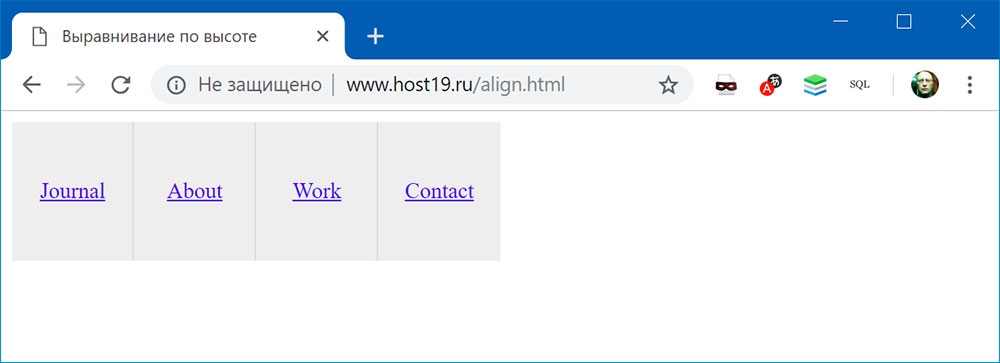
Рассмотрим простой пример, где содержимое пунктов меню должно быть центрировано по вертикали:
Выравнивание по вертикали с использованием свойства line-height:
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Выравнивание по вертикали</title> </head> <body> <nav> <a href="#">Journal</a> <a href="#">About</a> <a href="#">Work</a> <a href="#">Contact</a> </nav> </body> </html>
nav {
background: #eee;
overflow: hidden;
width: 50%;
height: 100px;
}
nav > a {
float: left;
box-sizing: border-box;
width: 25%;
height: 100px;
text-align: center;
border-right: 1px solid #ddd;
/* выравнивание по высоте */
line-height: 100px;
}
nav > a:last-child {
border-right: none;
}
Выравнивание по вертикали с использованием свойства display:
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Выравнивание по вертикали</title> </head> <body> <nav> <span><a href="#">Journal</a></span> <span><a href="#">About</a></span> <span><a href="#">Work</a></span> <span><a href="#">Contact</a></span> </nav> </body> </html>
nav {
background: #eee;
overflow: hidden;
width: 50%;
height: 100px;
}
nav > span {
float: left;
box-sizing: border-box;
width: 25%;
height: 100px;
text-align: center;
border-right: 1px solid #ddd;
/* выравнивание по высоте */
display: table;
}
nav > span:last-child {
border-right: none;
}
nav > span > a {
/* выравнивание по высоте */
display: table-cell;
vertical-align: middle;
}Поиск: CSS • HTML • Web-разработка • Верстка • vertical-align • line-height • display