Обзор программы Koala
16.01.2017
Теги: CSS • Web-разработка • Верстка
Решили перейти с CSS на SASS, но возник вопрос «Как компилировать SASS-файл в обычный CSS?». Для этого есть несколько методов, и самый простой из них — использовать программу Koala. Это кроссплатформенная программа для компиляции Less, Sass, Compass и CoffeeScript. Работает на Win, Mac OS и Linux.
Возможности
- Поддержка нескольких языков: Koala работает с Less, Sass, CoffeeScript и фреймворком Compass. Кроме того, она может компилировать и обычные CSS и JS, не связанные с препроцессором.
- Компиляция в реальном времени: Koala отслеживает изменения файлов и автоматически компилирует их. Все действия происходят в фоновом режиме и не требуют вмешательства разработчика.
- Настройка компиляции: можно указывать разные компиляторы для каждого выбранного файла.
- Компрессия: Koala умеет автоматически сжимать код после компиляции. Эту функцию по желанию можно не использовать.
- Сообщения об ошибках : если программа встретила ошибку в коде при компиляции, она покажет сообщение. Если ошибок нет, просто будет перестроить результирующий файл.
- Кроссплатформенность : Koala работает на Windows, Mac и Linux.
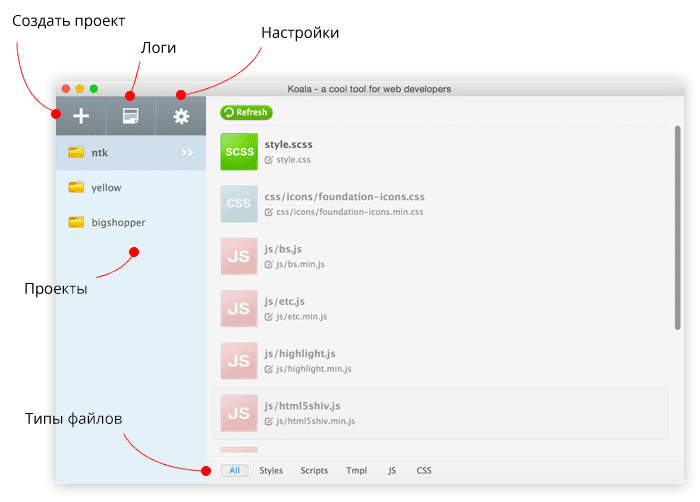
Интерфейс
Основные элементы управления всегда на виду. Вот для чего они нужны:

При переключении типов файлов из общего списка останутся только файлы выбранного типа.
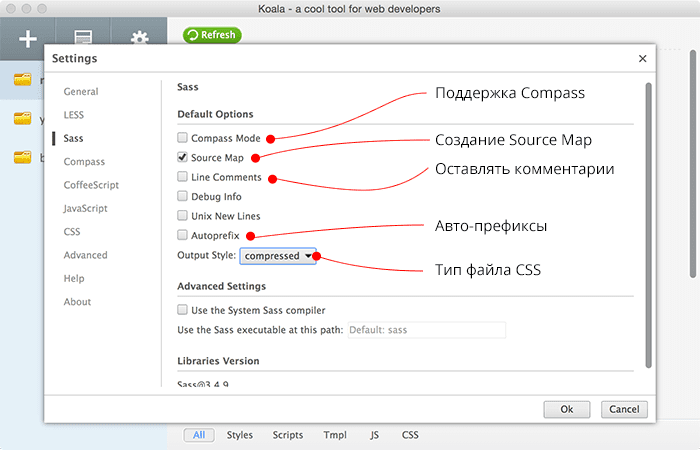
Настройка SASS
Посмотрим на вкладку с настройками SASS. За пару кликоы Koala начнет отслеживать SASS-файлы и автоматически компилировать их в CSS, никаких дополнительных действий не требуется.

В типе файла CSS рекомендуется выбирать compressed, так его вес будет минимальным, а для удобства разработки оставлять включенными Source maps.
Autoprefix — это автоматическое добавление префиксов для поддержки свойств CSS3 в браузерах устаревших версий. Например, для закругления углков достаточно написать:
.pager {
border-radius: 3px;
}
После работы autoprefix:
.pager {
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
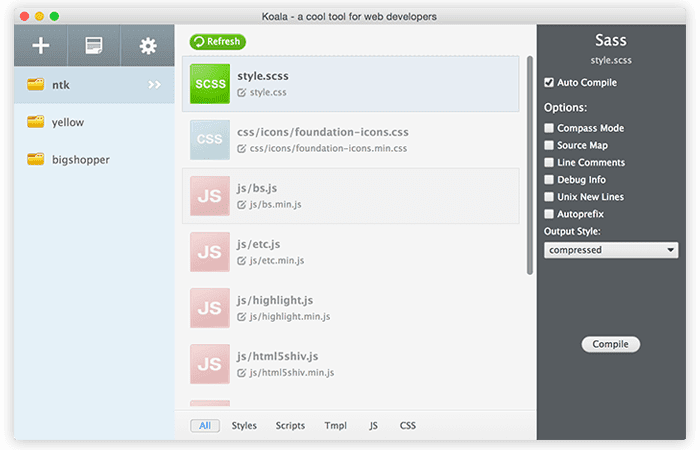
}Кроме того, настройки для каждого типа файлов доступны в панели справа. Для этого выберите его из списка и в правой части откроются настройки для файлов этого типа.

Вместо заключения
Koala хорошо подходит для начинающих разработчиков или тех, кто делает небольшой проект и не хочет разворачивать полную версию Gulp или Grunt.