Bootstrap 3. Валидация формы
02.02.2016
Теги: Bootstrap • JavaScript • jQuery • Web-разработка • Плагин • Форма • Фреймворк
Перед отправкой формы на сервер, её заполнение обычно проверяют с помощью JavaScript. Эта процедура исключает обработку сервером неверно заполненных данных пользователем, а также разгружает сервер посредством уменьшения количества запросов к нему. Будем использовать для валидации формы плагин validator.js.
Минимальная разметка:
<!-- для инициализации плагина нужно добавить атрибут data-toggle="validator" --> <form data-toggle="validator"> <div class="form-group has-feedback"> <label for="input-name" class="sr-only">Имя, фамилия</label> <input type="text" class="form-control" id="input-name" placeholder="Имя, фамилия" required> </div> <div class="form-group has-feedback"> <label for="input-email" class="sr-only">Адрес почты</label> <input type="email" class="form-control" id="input-email" placeholder="Адрес почты" required> </div> <div class="form-group has-feedback"> <label for="input-password" class="sr-only">Пароль</label> <input type="password" class="form-control" id="input-password" placeholder="Введите пароль" required> </div> <div class="form-group"> <button type="submit" class="btn btn-default">Регистрация</button> </div> </form>
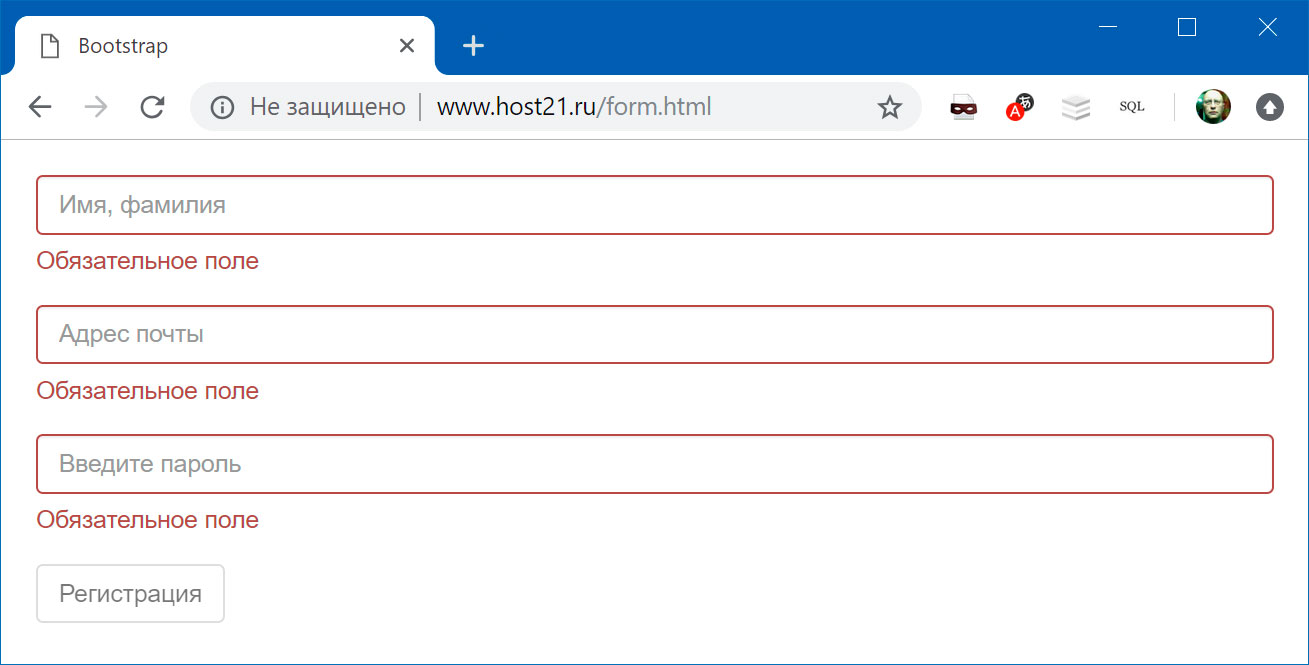
Добавляем подсказки:
<form data-toggle="validator"> <div class="form-group has-feedback"> <label for="input-name" class="sr-only">Имя, фамилия</label> <input type="text" class="form-control" id="input-name" placeholder="Имя, фамилия" required> <div class="help-block">Обязательное поле</div> </div> <div class="form-group has-feedback"> <label for="input-email" class="sr-only">Адрес почты</label> <input type="email" class="form-control" id="input-email" placeholder="Адрес почты" required> <div class="help-block">Обязательное поле</div> </div> <div class="form-group has-feedback"> <label for="input-password" class="sr-only">Пароль</label> <input type="password" class="form-control" id="input-password" placeholder="Введите пароль" required> <div class="help-block">Обязательное поле</div> </div> <div class="form-group"> <button type="submit" class="btn btn-default">Регистрация</button> </div> </form>
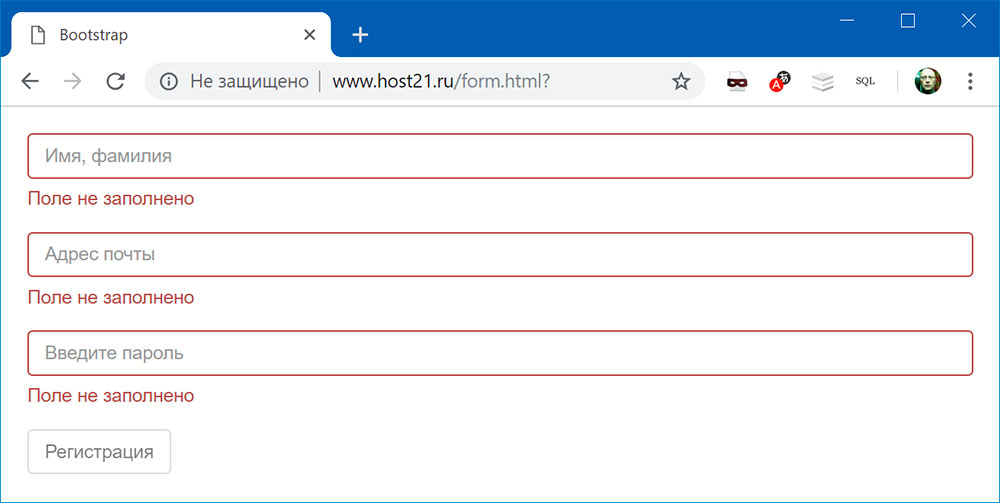
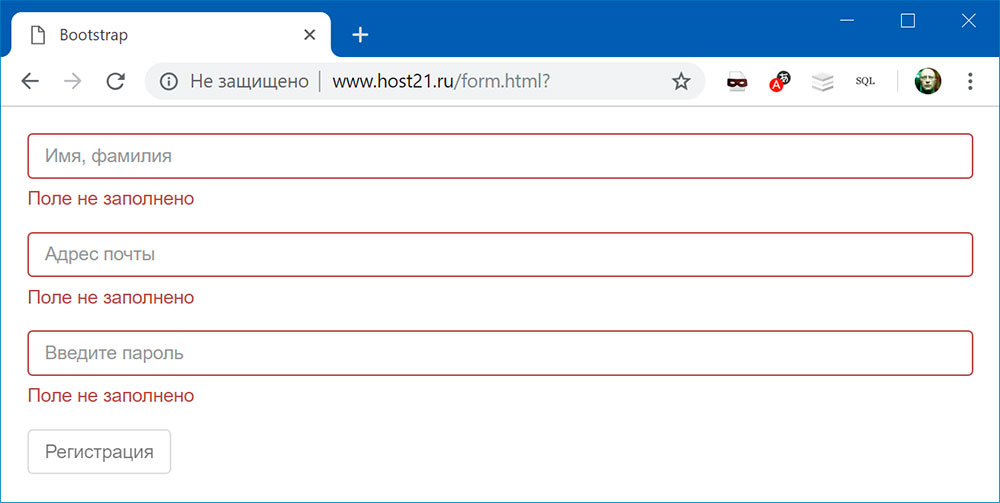
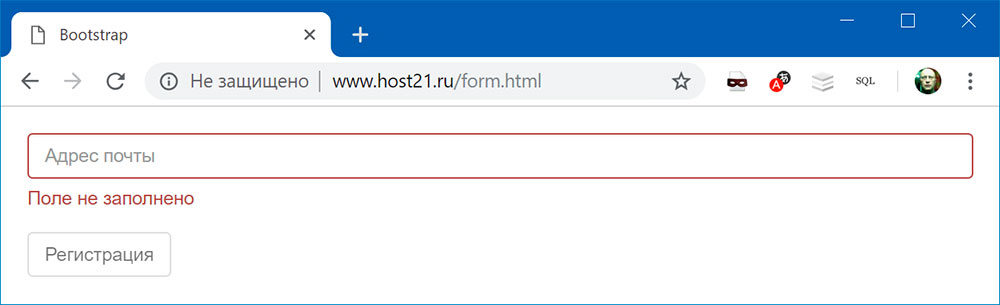
Добавляем сообщения об ошибках:
<form data-toggle="validator"> <div class="form-group has-feedback"> <label for="input-name" class="sr-only">Имя, фамилия</label> <input type="text" class="form-control" id="input-name" data-required-error="Поле не заполнено" placeholder="Имя, фамилия" required> <div class="help-block with-errors"></div> </div> <div class="form-group has-feedback"> <label for="input-email" class="sr-only">Адрес почты</label> <input type="email" class="form-control" id="input-email" data-required-error="Поле не заполнено" placeholder="Адрес почты" required> <div class="help-block with-errors"></div> </div> <div class="form-group has-feedback"> <label for="input-password" class="sr-only">Пароль</label> <input type="password" class="form-control" id="input-password" data-required-error="Поле не заполнено" placeholder="Введите пароль" required> <div class="help-block with-errors"></div> </div> <div class="form-group"> <button type="submit" class="btn btn-default">Регистрация</button> </div> </form>
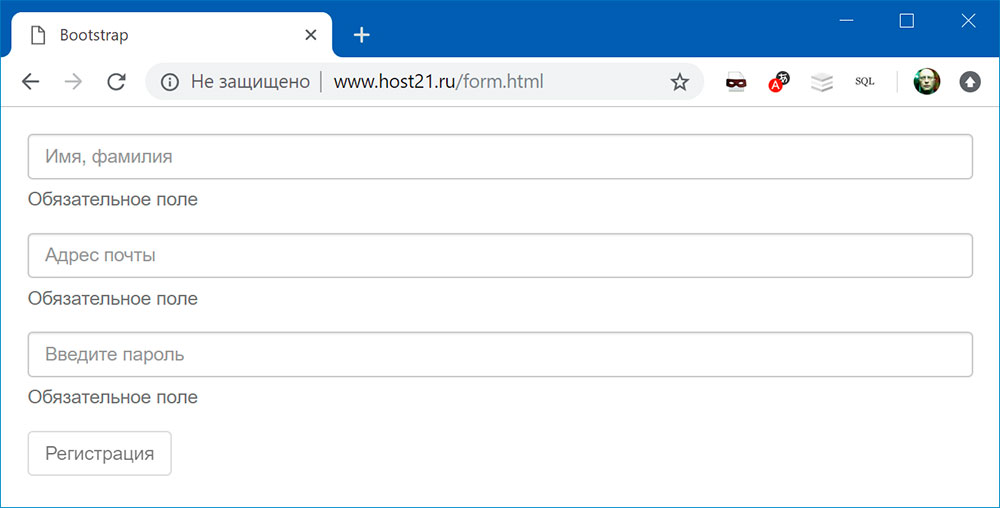
Подсказки + сообщения об ошибках:
<form data-toggle="validator"> <div class="form-group has-feedback"> <label for="input-name" class="sr-only">Имя, фамилия</label> <input type="text" class="form-control" id="input-name" data-required-error="Поле не заполнено" placeholder="Имя, фамилия" required> <div class="help-block with-errors">Обязательное поле</div> </div> <div class="form-group has-feedback"> <label for="input-email" class="sr-only">Адрес почты</label> <input type="email" class="form-control" id="input-email" data-required-error="Поле не заполнено" placeholder="Адрес почты" required> <div class="help-block with-errors">Обязательное поле</div> </div> <div class="form-group has-feedback"> <label for="input-password" class="sr-only">Пароль</label> <input type="password" class="form-control" id="input-password" data-required-error="Поле не заполнено" placeholder="Введите пароль" required> <div class="help-block with-errors">Обязательное поле</div> </div> <div class="form-group"> <button type="submit" class="btn btn-default">Регистрация</button> </div> </form>
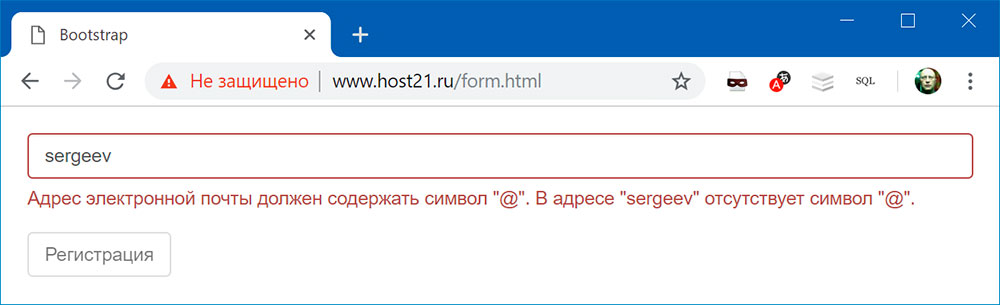
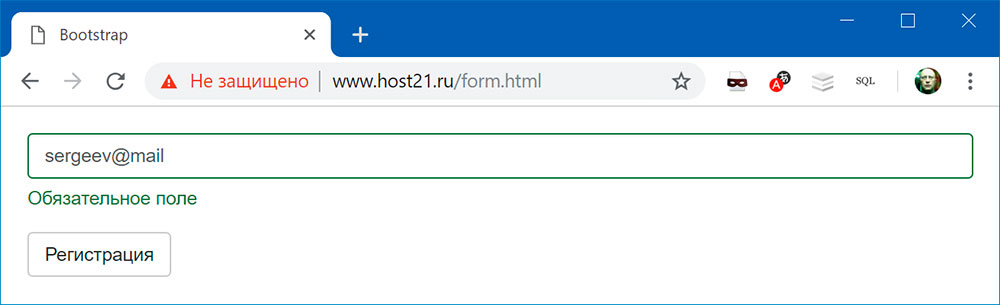
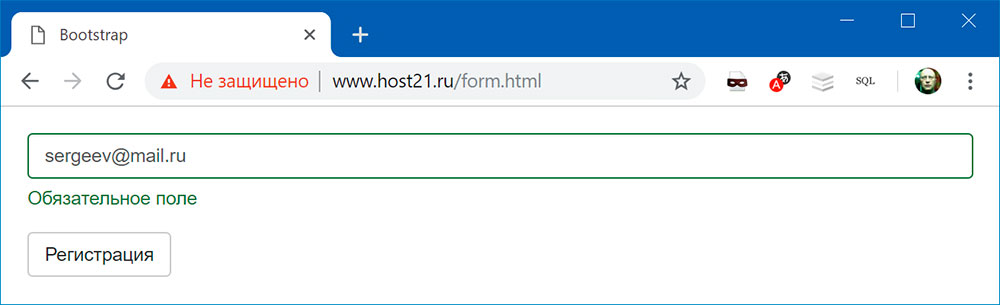
Проверка адреса почты с помощью стандартного атрибута HTML5 type="email":
<form data-toggle="validator"> <div class="form-group has-feedback"> <label for="input-email" class="sr-only">Адрес почты</label> <input type="email" class="form-control" id="input-email" data-required-error="Поле не заполнено" placeholder="Адрес почты" required> <div class="help-block with-errors">Обязательное поле</div> </div> <div class="form-group"> <button type="submit" class="btn btn-default">Регистрация</button> </div> </form>
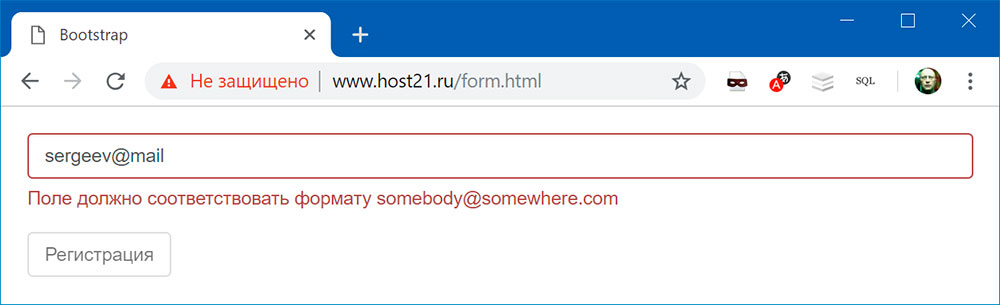
Проверка адреса почты с помощью атрибута pattern:
<form data-toggle="validator"> <div class="form-group has-feedback"> <label for="input-email" class="sr-only">Адрес почты</label> <input type="email" class="form-control" id="input-email" pattern="[_0-9a-z][-_.0-9a-z]*@[0-9a-z][-.0-9a-z]*[0-9a-z]\.[a-z]{2,}" data-pattern-error="Поле должно соответствовать формату somebody@somewhere.com" data-required-error="Поле не заполнено" placeholder="Адрес почты" required> <div class="help-block with-errors">Обязательное поле</div> </div> <div class="form-group"> <button type="submit" class="btn btn-default">Регистрация</button> </div> </form>
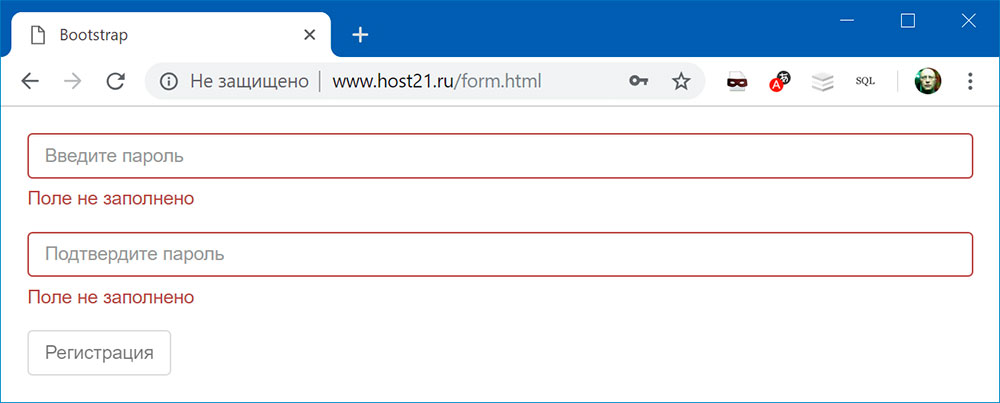
Проверка совпадения паролей:
<form data-toggle="validator"> <div class="form-group has-feedback"> <label for="input-password" class="sr-only">Придумайте пароль</label> <input type="password" class="form-control" id="input-password" data-required-error="Поле не заполнено" placeholder="Введите пароль" required> <div class="help-block with-errors">Обязательное поле</div> </div> <div class="form-group has-feedback"> <label for="input-confirm" class="sr-only">Пароль еще раз</label> <input type="password" class="form-control" id="input-confirm" data-required-error="Поле не заполнено" data-match-error="Пароли не совпадают" data-match="#input-password" placeholder="Подтвердите пароль" required> <div class="help-block with-errors">Обязательное поле</div> </div> <div class="form-group"> <button type="submit" class="btn btn-default">Регистрация</button> </div> </form>
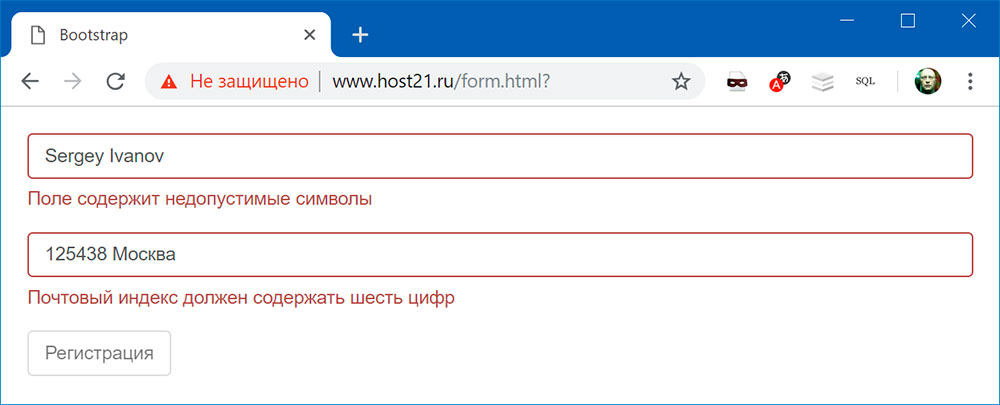
Можно создать свой валидатор:
<form> <div class="form-group has-feedback"> <label for="input-username" class="sr-only">Имя, фамилия</label> <input type="text" class="form-control" id="input-username" data-username placeholder="Имя, фамилия"> <div class="help-block with-errors"></div> </div> <div class="form-group has-feedback"> <label for="input-postindex" class="sr-only">Почтовый индекс</label> <input type="text" class="form-control" id="input-postindex" data-postindex placeholder="Почтовый индекс"> <div class="help-block with-errors"></div> </div> <div class="form-group"> <button type="submit" class="btn btn-default">Регистрация</button> </div> </form>
$(document).ready(function() { $('form').validator({ custom: { // валидатор для имени и фамилии username: function($el) { var value = $el.val(); // введенное значение if ( ! /^[- а-яё]+$/i.test(value)) { return 'Поле содержит недопустимые символы'; } }, // валидатор для почтового индекса postindex: function($el) { var value = $el.val(); // введенное значение if ( ! /^\d{6}$/.test(value)) { return 'Почтовый индекс должен содержать шесть цифр'; } } } }); });
- Магазин на Laravel 7, часть 19. Панель управления, добавляем редактор для страниц сайта
- React.js. Начало работы. Часть 8 из 12
- Bootstrap 4. Навигация: ссылки, вкладки и кнопки
- Bootstrap 4. Компонент «Сообщения»
- Bootstrap 4. Компонент «Модальное окно»
- Bootstrap 4. Компонент «Формы»
- Работа с объектом FormData
Поиск: Bootstrap • JavaScript • jQuery • Web-разработка • Плагин • Форма • Form • Валидация • validator.js • Проверка • Фреймворк