Верстка страниц. Две и три колонки
22.09.2011
Теги: CSS • HTML • Web-разработка • Верстка
Две колонки
Две колонки, резиновый
Свойство float принимает одно из трех значений: left, right или none. Это свойство, примененное к тегу <div id="sidebar"> с содержимым, позволяет создать боковое меню:
#sidebar {
float: left;
width: 200px;
}
#content {
margin-left: 200px;
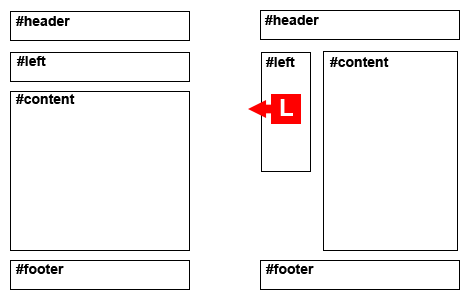
}На рисунке ниже показаны эти два css-свойства в действии:

Здесь блок #left перемещен к левому краю. У него есть фиксированная ширина, однако у главного содержимого #content ее нет, что делает этот дизайн резиновым. Главный раздел страницы просто расширяется, заполняя окно браузера.
<!DOCTYPE html> <html> <head> <title>Шаблон, две колонки</title> </head> <body> <div id="header"></div> <div id="left">Левая колонка</div> <div id="content">Основной контент</div> <div id="footer"></div> </body> </html>
body {
margin: 0;
padding: 0;
}
#header {
height: 100px;
background: #2277aa;
}
#left {
float: left;
width: 250px;
background: #ddd;
}
#content {
margin-left: 250px;
overflow: hidden;
background: #eee;
}
#footer {
clear: both;
height: 50px;
background: #2277aa;
}Давайте немного улучшим шаблон и добавим отступы:
body {
margin: 0;
padding: 0;
}
#header {
height: 100px;
background: #2277aa;
}
#left {
float: left;
width: 250px;
padding: 10px;
background: #ddd;
}
#content {
margin-left: 270px;
padding: 10px;
background: #eee;
}
#footer {
clear: both;
height: 50px;
background: #2277aa;
}Элемент #left по высоте меньше элемента #content, но мы можем это исправить, добавив в разметку еще один элемент <div id="bg-left"> и установив для него background-image шириной 270px, высотой 1px и цветом #ddd:
<body> <div id="header"></div> <div id="bg-left"> <div id="left">Левая колонка</div> <div id="content">Основной контент</div> </div> <div id="footer"></div> </body>
#bg-left {
background: url(images/bg-left.png) left top repeat-y;
}Две колонки, фиксированный
Ограничим шаблон по ширине и зададим выравнивание по центру, для этого добавим еще один элемент <div id="wrapper">:
<body> <div id="wrapper"> <div id="header"></div> <div id="bg-left"> <div id="left">Левая колонка</div> <div id="content">Основной контент</div> </div> <div id="footer"></div> </div> </body>
#wrapper {
width: 1000px;
margin: 0 auto;
}Совместим достоинства фиксированной и резиновой верстки:
#wrapper {
min-width: 1000px;
max-width: 1200px;
margin: 0 auto;
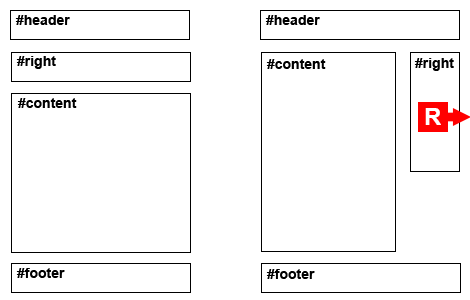
}Аналогично создаем шаблон с двумя колонками, где блок #right перемещен к правому краю:

Три колонки
Три колонки, фиксированный
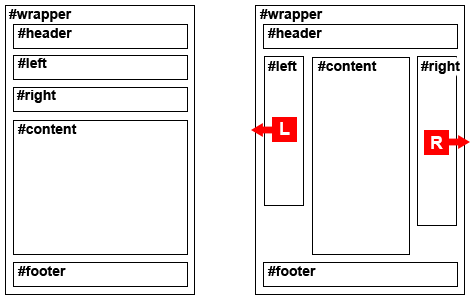
Теперь создадим шаблон с тремя колонками:

<!DOCTYPE html> <html> <head> <title>Шаблон, три колонки</title> </head> <body> <div id="wrapper"> <div id="header"></div> <div id="bg-left"> <div id="bg-right"> <div id="left">Левая колонка</div> <div id="right">Правая колонка</div> <div id="content">Основной контент</div> </div> </div> <div id="footer"></div> </div> </body> </html>
body {
margin: 0;
padding: 0;
}
#wrapper {
width: 1000px;
margin: 0 auto;
}
#header {
height: 100px;
background: #2277aa;
}
#left {
float: left;
width: 250px;
padding: 10px;
background: #ddd;
}
#bg-left {
background: url(images/bg-left.png) left top repeat-y;
}
#right {
float: right;
width: 200px;
padding: 10px;
background: #ccc;
}
#bg-right {
background: url(images/bg-right.png) right top repeat-y;
}
#content {
margin-left: 270px;
margin-right: 220px;
padding: 10px;
background: #eee;
}
#footer {
clear: both;
height: 50px;
background: #2277aa;
}Три колонки, фиксированный, контент сверху
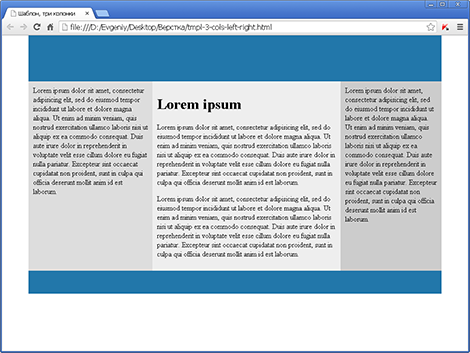
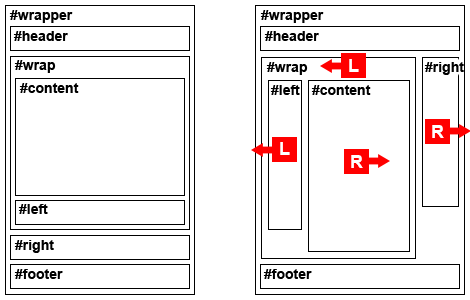
С точки зрения SEO основной контент должен быть ближе к началу страницы, чем вспомогательный контент боковых колонок. Давайте посмотрим, как это можно сделать:

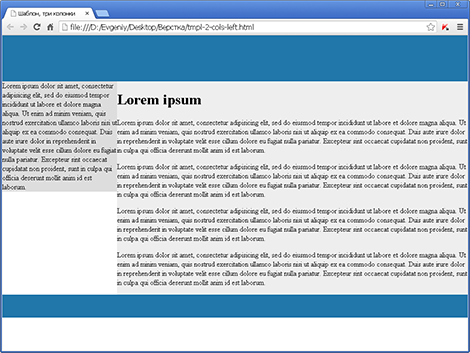
<!DOCTYPE html> <html> <head> <title>Шаблон, три колонки</title> </head> <body> <div id="wrapper"> <div id="bg-left"> <div id="bg-right"> <div id="header"></div> <div id="wrap"> <div id="content"> <h1>Lorem ipsum</h1> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit... </p> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit... </p> </div> <div id="left"> Lorem ipsum dolor sit amet, consectetur adipisicing elit... </div> </div> <div id="right"> Lorem ipsum dolor sit amet, consectetur adipisicing elit... </div> <div id="footer"></div> </div> </div> </div> </body> </html>
body {
margin: 0;
padding: 0;
}
#wrapper {
margin: 0 auto;
width: 1000px;
}
#header {
height: 100px;
background: #2277aa;
}
#wrap {
float: left;
}
#left {
float: left;
width: 250px;
background: #ddd;
}
#content {
float: right;
width: 550px;
background: #eee;
}
#right {
float: right;
/*
вместо float: right;
можно использовать
margin-left: 800px;
*/
width: 200px;
background: #ccc;
}
#footer {
clear: both;
height: 50px;
background: #2277aa;
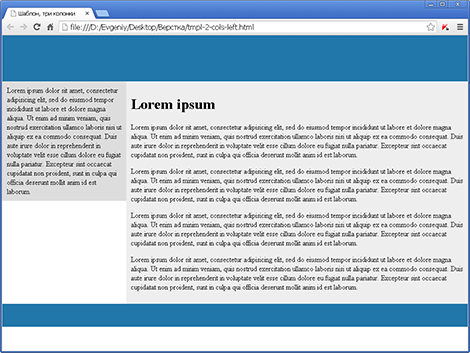
}<!DOCTYPE html> <html> <head> <title>Шаблон, три колонки</title> </head> <body> <div id="wrapper"> <div id="header"></div> <div id="bg-left"> <div id="bg-right"> <div id="wrap"> <div id="content"> <h1>Lorem ipsum</h1> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit... </p> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit... </p> </div> <div id="left"> Lorem ipsum dolor sit amet, consectetur adipisicing elit... </div> </div> <div id="right"> Lorem ipsum dolor sit amet, consectetur adipisicing elit... </div> <div id="footer"></div> </div> </div> </div> </body> </html>
body {
margin: 0;
padding: 0;
}
#wrapper {
margin: 0 auto;
width: 1000px;
}
#header {
height: 100px;
background: #2277aa;
}
#wrap {
float: left;
}
#left {
float: left;
width: 250px;
padding: 10px;
background: #ddd;
}
#bg-left {
background: url(images/bg-left.png) left top repeat-y;
}
#content {
float: right;
width: 490px;
padding: 10px;
background: #eee;
}
#right {
float: right;
/*
вместо float: right;
можно использовать
margin-left: 780px;
*/
width: 200px;
padding: 10px;
background: #ccc;
}
#bg-right {
background: url(images/bg-right.png) right top repeat-y;
}
#footer {
clear: both;
height: 50px;
background: #2277aa;
}
Три колонки, фиксированный, контент сверху
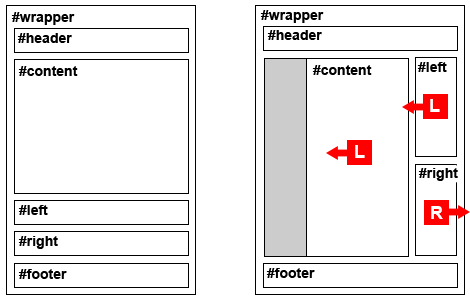
Еще один способ разместить основной контент перед контентом боковых колонок — использовать отрицательный margin. В этом случае элементы #content, #left и #right можно разместить в любом порядке в html-коде и потом расположить их произвольно на экране. Использование отрицательного поля позволяет «втянуть» элемент, описываемый в коде позже, над элементом, предшествующим ему.

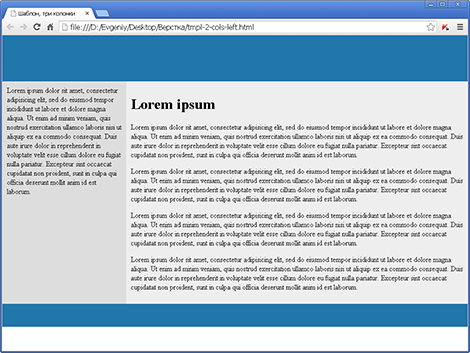
<!DOCTYPE html> <html> <head> <title>Шаблон, три колонки</title> </head> <body> <div id="wrapper"> <div id="header"></div> <div id="content"> <h1>Lorem ipsum</h1> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit... </p> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit... </p> </div> <div id="left"> Lorem ipsum dolor sit amet, consectetur adipisicing elit... </div> <div id="right"> Lorem ipsum dolor sit amet, consectetur adipisicing elit... </div> <div id="footer"></div> </div> </body> </html>
body {
margin: 0;
padding: 0;
}
#wrapper {
margin: 0 auto;
width: 1000px;
}
#header {
height: 100px;
background: #2277aa;
}
#content {
width: 550px;
float: left;
margin-left: 250px;
background: #eee;
}
#left {
float: left;
width: 250px;
margin-left: -800px;
background: #ddd;
}
#right {
float: right;
/*
вместо float: right;
можно использовать
margin-left: 800px;
*/
width: 200px;
background: #ccc;
}
#footer {
clear: both;
height: 50px;
background: #2277aa;
}Как видите, левое поле элемента <div id="content"> должно быть равно ширине левого бокового меню. Если для левого бокового меню мы хотим добавить отступы 10px, то margin-left будет
250px(значение width) + 10px(padding-left) + 10px(padding-right) = 270px
Если боковое меню имеет границы, их тоже надо учитывать.
Теперь о том, как рассчитать величину отрицательного margin-left для элемента <div id="left">. Складываем ширину элемента #content, левые и правые поля и отступы, а также левую и правую границы. Если центральный столбец имеет ширину 550px, имеет границу 1px, отступ 10px, а также левое поле 270px для размещения левого бокового меню:
550px + 1px + 1px + 10px + 10px + 270px = 842px
Давайте немного улучшим наш шаблон — добавим отступы и выравнивание колонок по высоте с помощью background-image:
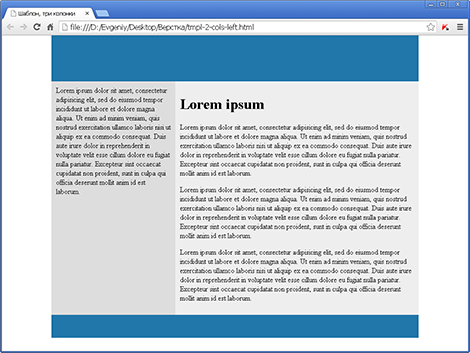
<!DOCTYPE html> <html> <head> <title>Шаблон, три колонки</title> </head> <body> <div id="wrapper"> <div id="header"></div> <div id="bg-left-right"> <div id="content"> <h1>Lorem ipsum</h1> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit... </p> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit... </p> </div> <div id="left"> Lorem ipsum dolor sit amet, consectetur adipisicing elit... </div> <div id="right"> Lorem ipsum dolor sit amet, consectetur adipisicing elit... </div> </div> <div id="footer"></div> </div> </body> </html>
body {
margin: 0;
padding: 0;
}
#wrapper {
margin: 0 auto;
width: 1000px;
}
#header {
height: 100px;
background: #2277aa;
}
#content {
width: 490px;
float: left;
margin-left: 270px;
padding: 10px;
background: #eee;
}
#left {
float: left;
width: 250px;
margin-left: -780px;
padding: 10px;
background: #ddd;
}
#right {
float: right;
width: 200px;
padding: 10px;
background: #ccc;
}
#bg-left-right {
background: url(bg-left.png) left top repeat-y, url(bg-right.png) right top repeat-y;
overflow: hidden;
}
#footer {
clear: both;
height: 50px;
background: #2277aa;
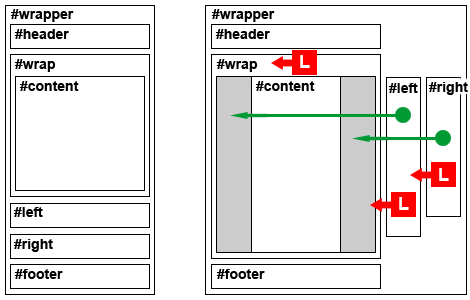
}Три колонки, резиновый, контент сверху

<!DOCTYPE html> <html> <head> <title>Три колонки</title> </head> <body> <div id="wrapper"> <div id="header"></div> <div id="wrap"> <div id="content"> <h1>Lorem ipsum</h1> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit... </p> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit... </p> </div> </div> <div id="left"> Lorem ipsum dolor sit amet, consectetur adipisicing elit... </div> <div id="right"> Lorem ipsum dolor sit amet, consectetur adipisicing elit... </div> <div id="footer"></div> </div> </body> </html>
body {
margin: 0;
padding: 0;
}
#wrapper {
min-width: 1000px;
max-width: 1200px;
margin: 0 auto;
}
#header {
height: 100px;
background: #2277aa;
}
#wrap {
width: 100%;
float: left;
}
#content {
margin: 0 200px 0 250px;
}
#left {
width: 250px;
float: left;
margin-left: -100%;
background: #ddd;
}
#right {
width: 200px;
float: left;
margin-left: -200px;
background: #ccc;
}
#footer {
clear: both;
height: 50px;
background: #2277aa;
}Добавим отступы и выравнивание колонок по высоте:
<!DOCTYPE html> <html> <head> <title>Три колонки</title> </head> <body> <div id="wrapper"> <div id="header"></div> <div id="bg-left-right"> <div id="wrap"> <div id="content"> <h1>Lorem ipsum</h1> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit... </p> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit... </p> </div> </div> <div id="left"> Lorem ipsum dolor sit amet, consectetur adipisicing elit... </div> <div id="right"> Lorem ipsum dolor sit amet, consectetur adipisicing elit... </div> </div> <div id="footer"></div> </div> </body> </html>
body {
margin: 0;
padding: 0;
}
#wrapper {
min-width: 1000px;
max-width: 1200px;
margin: 0 auto;
}
#header {
height: 100px;
background: #2277aa;
}
#wrap {
width: 100%;
float: left;
}
#content {
margin: 0 220px 0 270px;
padding: 10px;
}
#left {
width: 250px;
float: left;
padding: 10px;
margin-left: -100%;
background: #ddd;
}
#right {
width: 200px;
float: left;
padding: 10px;
margin-left: -220px;
background: #ccc;
}
#bg-left-right {
background: url(bg-left.png) left top repeat-y, url(bg-right.png) right top repeat-y;
overflow: hidden;
}
#footer {
clear: both;
height: 50px;
background: #2277aa;
}Поиск: CSS • HTML • Web-разработка • Верстка