Выравнивание по высоте плавающих блоков
05.01.2014
Теги: CSS • HTML • JavaScript • jQuery • Web-разработка • Верстка
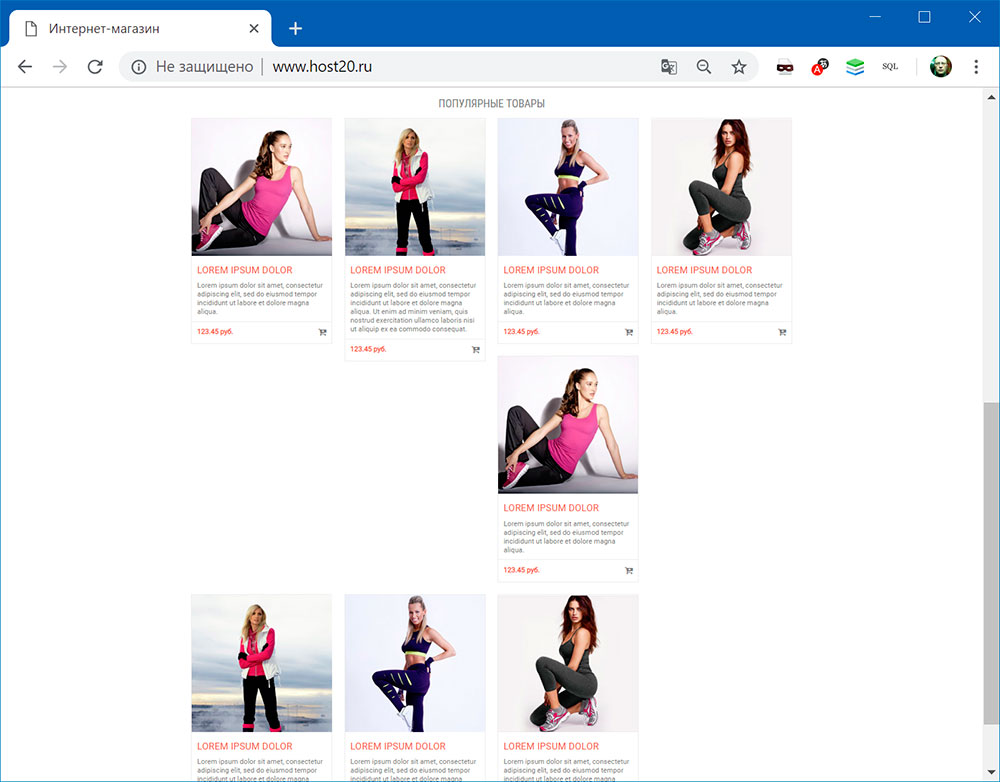
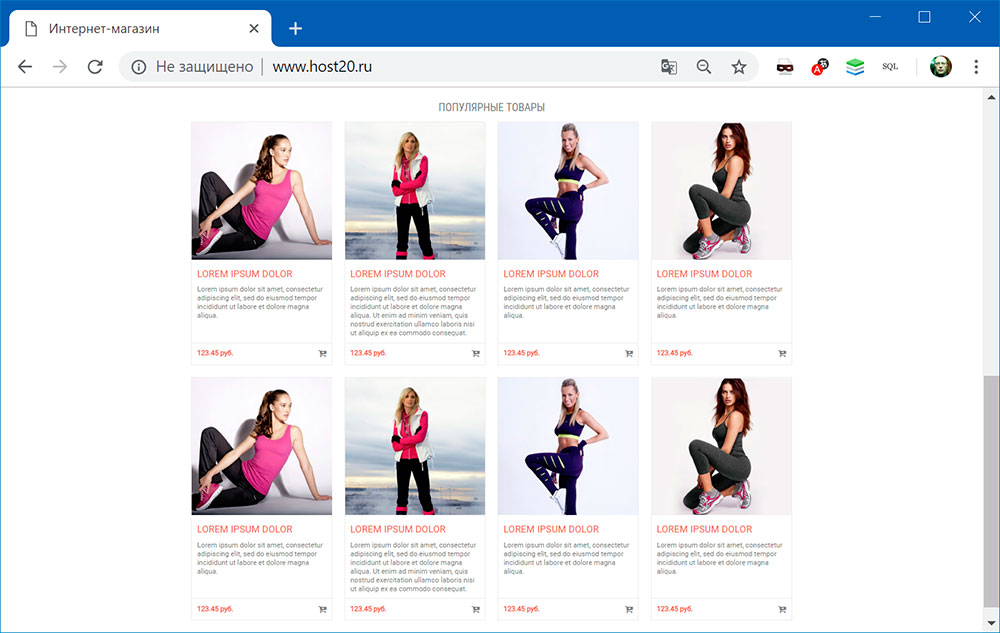
Одинаковая высота плавающих блоков является насущной проблемой при разработке дизайна сайта, средствами css это делать не удобно, т.к. требует специальной верстки. Давайте напишем скрипт, который будет динамически устанавливать одинаковую высоту блоков на странице по самому высокому.
<h2>Популярные товары</h2> <section class="popular clearfix"> <!-- популярные товары --> <article> <img src="images/1.jpg" alt="" /> <h2><a href="">Lorem ipsum dolor</a></h2> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. </p> <div class="clearfix"> <span>123.45 руб.</span> <a href="#"><i class="fa fa-cart-plus" aria-hidden="true"></i></a> </div> </article> <article> <img src="images/2.jpg" alt="" /> <h2><a href="">Lorem ipsum dolor</a></h2> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> <div class="clearfix"> <span>123.45 руб.</span> <a href="#"><i class="fa fa-cart-plus" aria-hidden="true"></i></a> </div> </article> <article> <img src="images/3.jpg" alt="" /> <h2><a href="">Lorem ipsum dolor</a></h2> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. </p> <div class="clearfix"> <span>123.45 руб.</span> <a href="#"><i class="fa fa-cart-plus" aria-hidden="true"></i></a> </div> </article> <article> <img src="images/4.jpg" alt="" /> <h2><a href="">Lorem ipsum dolor</a></h2> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. </p> <div class="clearfix"> <span>123.45 руб.</span> <a href="#"><i class="fa fa-cart-plus" aria-hidden="true"></i></a> </div> </article> <article> <img src="images/1.jpg" alt="" /> <h2><a href="">Lorem ipsum dolor</a></h2> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. </p> <div class="clearfix"> <span>123.45 руб.</span> <a href="#"><i class="fa fa-cart-plus" aria-hidden="true"></i></a> </div> </article> <article> <img src="images/2.jpg" alt="" /> <h2><a href="">Lorem ipsum dolor</a></h2> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> <div class="clearfix"> <span>123.45 руб.</span> <a href="#"><i class="fa fa-cart-plus" aria-hidden="true"></i></a> </div> </article> <article> <img src="images/3.jpg" alt="" /> <h2><a href="">Lorem ipsum dolor</a></h2> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. </p> <div class="clearfix"> <span>123.45 руб.</span> <a href="#"><i class="fa fa-cart-plus" aria-hidden="true"></i></a> </div> </article> <article> <img src="images/4.jpg" alt="" /> <h2><a href="">Lorem ipsum dolor</a></h2> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. </p> <div class="clearfix"> <span>123.45 руб.</span> <a href="#"><i class="fa fa-cart-plus" aria-hidden="true"></i></a> </div> </article> </section>
main .popular > article {
float: left;
width: 23.5%;
margin-right: 2%;
margin-bottom: 2%;
border: 1px solid #eee;
position: relative;
}
main .popular > article:nth-child(4n) {
margin-right: 0;
}
main .popular > article > h2 { /* заголовок */
font-size: 1.1em;
text-transform: uppercase;
margin: 10px;
}
main .popular > article > p { /* описание */
font-size: 0.8em;
margin: 10px 10px 50px 10px;
}
main .popular > article > div { /* цена и кнопка */
padding: 10px;
border-top: 1px solid #eee;
padding-top: 10px;
position: absolute;
left: 0;
bottom: 0;
width: 100%;
}
main .popular > article > div > span { /* цена */
float: left;
font-size: 0.8em;
color: #f45a40;
font-weight: bolder;
}
main .popular > article > div > a { /* кнопка */
float: right;
color: #7e7f84;
}
main .popular > article > div > a:hover {
color: #f45a40;
}$(document).ready(function () { /* * Выравнивание по высоте плавающих блоков: * надо найти самый высокий блок и установить * высоту этого блока для всех остальных */ var maxHeight = 0; var allFloatElems = $('.popular > article'); // перебираем все блоки и ищем самый высокий allFloatElems.each(function() { var currentHeight = $(this).height(); if (currentHeight > maxHeight) { maxHeight = currentHeight; } }); // все элементы будут одинаковой высоты allFloatElems.height(maxHeight); });
Такой скрипт может потребоваться много раз при верстке макета, поэтому есть смысл оформить его в виде плагина jQuery:
$.fn.setEqualHeight = function(delay) { that = this; setTimeout(function() { var maxHeight = 0; that.each(function() { var currentHeight = $(this).height(); if (currentHeight > maxHeight) { maxHeight = currentHeight; } }); that.height(maxHeight); }, delay); }
И использовать этот плагин по мере необходимости:
$(document).ready(function () { var popularProducts = $('.popular > article'); popularProducts.setEqualHeight(1000); // перезагрузка высоты блоков при изменении размера окна $(window).resize(function() { popularProducts.css('height', 'auto'); popularProducts.setEqualHeight(0); }); });
Задержка в 1000 миллисекунд нужна, чтобы загрузить шрифты — иначе высота блоков может быть рассчитнана неправильно.
Поиск: CSS • HTML • JavaScript • jQuery • Web-разработка • Верстка • Высота • Height • Плавающие блоки • Float