Bootstrap 3. Стилизация таблиц
Для стилизации таблиц предназначены классы table, table-striped, table-bordered, table-hover, table-condensed. Для выделения строки или ячейки таблицы можно использовать классы active, info, success, warning, danger. Для создания адаптивной таблицы предназначен класс table-responsive.
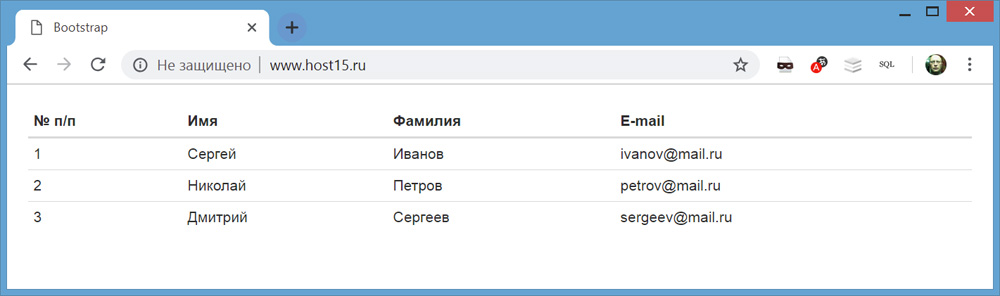
Простая таблица:
<table class="table"> <thead> <tr> <th>№ п/п</th> <th>Имя</th> <th>Фамилия</th> <th>E-mail</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Сергей</td> <td>Иванов</td> <td>ivanov@mail.ru</td> </tr> <tr> <td>2</td> <td>Николай</td> <td>Петров</td> <td>petrov@mail.ru</td> </tr> <tr> <td>3</td> <td>Дмитрий</td> <td>Сергеев</td> <td>sergeev@mail.ru</td> </tr> </tbody> </table>
Для выделения нечётных строк основной части таблицы:
<table class="table table-striped"> .......... </table>
Добавить границы для всех ячеек таблицы:
<table class="table table-bordered"> .......... </table>
Подсвечивание строк при наведении курсора:
<table class="table table-hover"> .......... </table>
Сделать таблицу более компактной:
<table class="table table-condensed"> .......... </table>
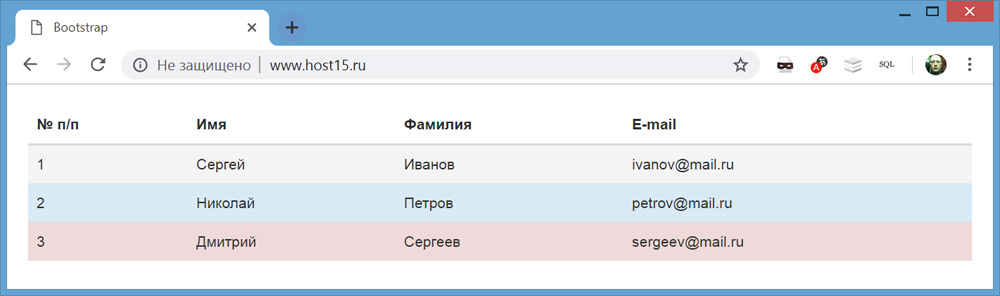
Выделить строку или ячейку цветом:
<table class="table"> <thead> <tr> <th>№ п/п</th> <th>Имя</th> <th>Фамилия</th> <th>E-mail</th> </tr> </thead> <tbody> <tr class="active"> <td>1</td> <td>Сергей</td> <td>Иванов</td> <td>ivanov@mail.ru</td> </tr> <tr class="info"> <td>2</td> <td>Николай</td> <td>Петров</td> <td>petrov@mail.ru</td> </tr> <tr class="danger"> <td>3</td> <td>Дмитрий</td> <td>Сергеев</td> <td>sergeev@mail.ru</td> </tr> </tbody> </table>
Создание адаптивной таблицы:
<div class="table-responsive"> <table class="table"> .......... </table> </div>
Поиск: CSS • HTML • Web-разработка • Верстка • Форма • Таблица • Table • Bootstrap • Фреймворк