Bootstrap 3. Компонент «Панель»
Для удобного выделения блоков с текстом предусмотрен компонент «Панель». Чтобы создать панель, необходимо заключить текст в блочный элемент div с классом panel-body. Который, в свою очередь, заключить в ещё один блочный элемент div с классами panel и panel-default.
<div class="panel panel-default"> <div class="panel-body">Содержимое панели</div> </div>
Чтобы добавить заголовок:
<div class="panel panel-default"> <div class="panel-heading">Заголовок панели</div> <div class="panel-body">Содержимое панели</div> </div>
<div class="panel panel-default"> <div class="panel-heading"> <h3 class="panel-title">Заголовок панели</h3> </div> <div class="panel-body"> Содержимое панели </div> </div>
Чтобы добавить подвал:
<div class="panel panel-default"> <div class="panel-heading">Заголовок панели</div> <div class="panel-body">Содержимое панели</div> <div class="panel-footer">Подвал панели</div> </div>
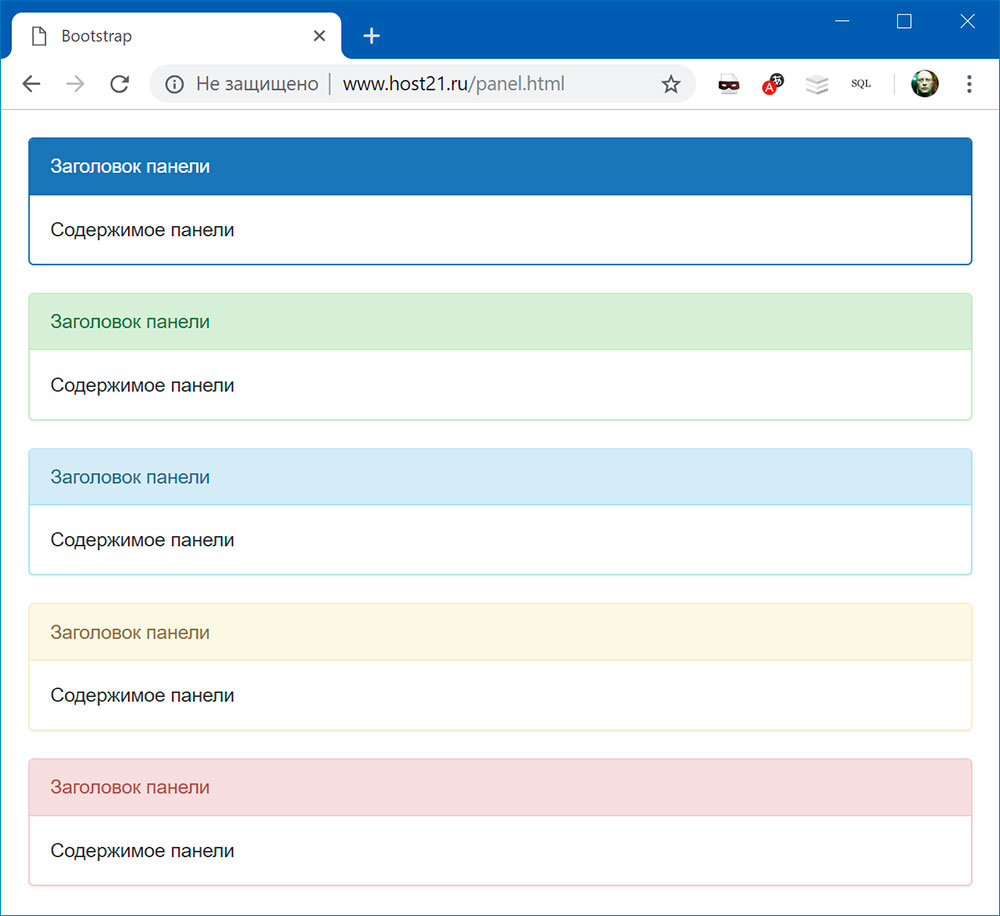
К панелям, как и к большинству других компонентов, можно применять дополнительные классы, которые выделяют её с помощью цвета:
<div class="panel panel-primary"> <div class="panel-heading">Заголовок панели</div> <div class="panel-body">Содержимое панели</div> </div> <div class="panel panel-success"> <div class="panel-heading">Заголовок панели</div> <div class="panel-body">Содержимое панели</div> </div> <div class="panel panel-info"> <div class="panel-heading">Заголовок панели</div> <div class="panel-body">Содержимое панели</div> </div> <div class="panel panel-warning"> <div class="panel-heading">Заголовок панели</div> <div class="panel-body">Содержимое панели</div> </div> <div class="panel panel-danger"> <div class="panel-heading">Заголовок панели</div> <div class="panel-body">Содержимое панели</div> </div>
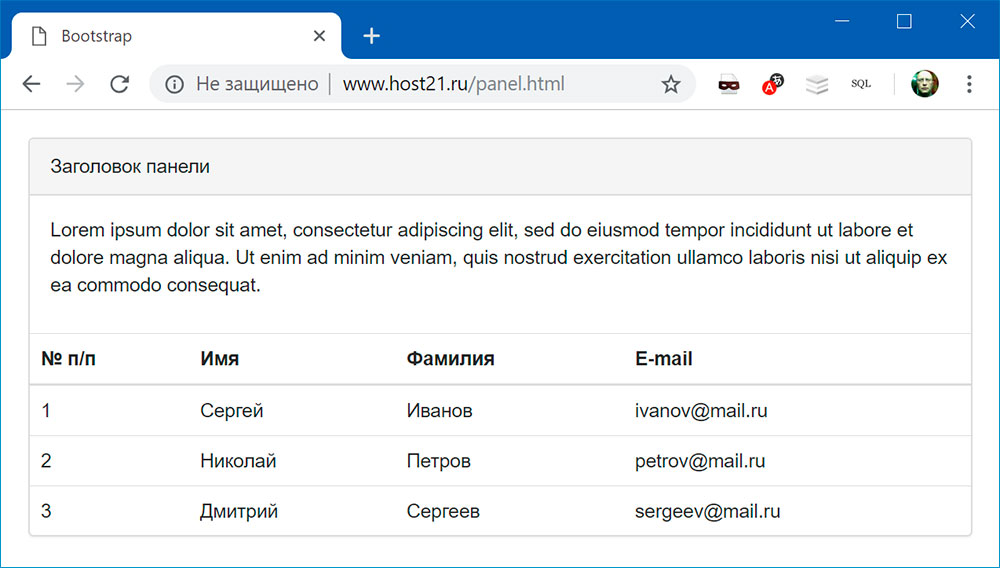
В панелях можно размещать таблицы:
<div class="panel panel-default"> <div class="panel-heading">Заголовок панели</div> <div class="panel-body"> <p>...</p> </div> <table class="table"> ... </table> </div>
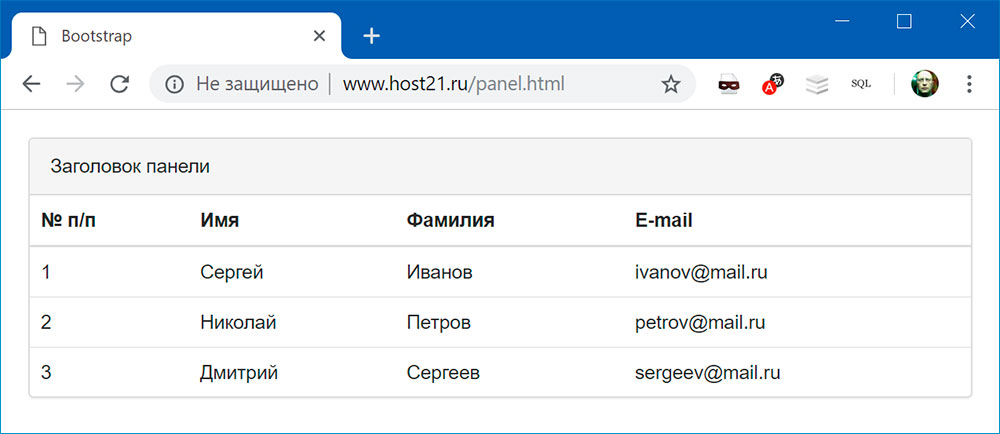
При отсутствии содержимого панели, таблица примыкает к заголовку без отступа:
<div class="panel panel-default"> <div class="panel-heading">Заголовок панели</div> <table class="table"> ... </table> </div>
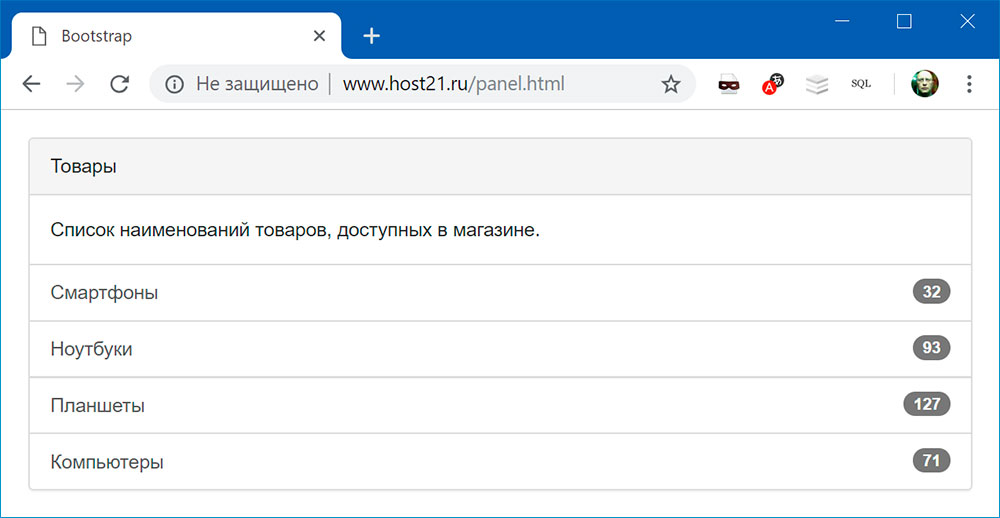
Внутри панели можно размещать групповые списки:
<div class="panel panel-default"> <div class="panel-heading">Товары</div> <div class="panel-body"> Список наименований товаров, доступных в магазине. </div> <div class="list-group"> <a href="#" class="list-group-item">Смартфоны <span class="badge">32</span></a> <a href="#" class="list-group-item">Ноутбуки <span class="badge">93</span></a> <a href="#" class="list-group-item">Планшеты <span class="badge">127</span></a> <a href="#" class="list-group-item">Компьютеры <span class="badge">71</span></a> </div> </div>
Поиск: Bootstrap • CSS • HTML • Web-разработка • Верстка • Фреймворк