Bootstrap 3. Всплывающие подсказки
Всплывающая подсказка — это некоторая информация, появляющаяся рядом с элементом при наведении курсора мыши. Подсказка может быть добавлена к любому элементу страницы. Создание всплывающей подсказки осуществляется посредством добавления к HTML-элементу атрибута title и вызова для него метода tooltip.
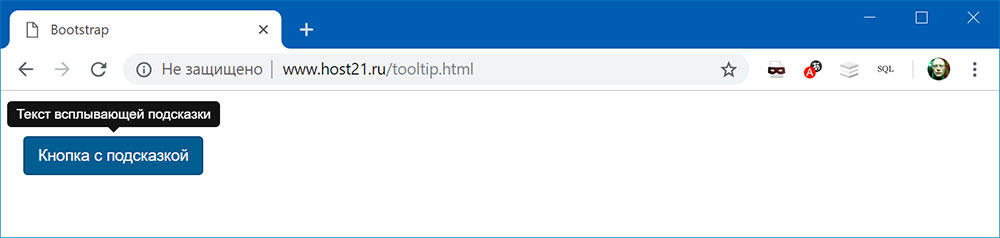
<button id="btn-tooltip" class="btn btn-primary" title="Текст всплывающей подсказки"> Кнопка с подсказкой </button>
$(document).ready(function() { $('#btn-tooltip').tooltip(); });
Чтобы было более просто выбрать все элементы на странице, для которых необходимо вызвать метод tooltip(), к ним можно добавить атрибут data-toggle="tooltip".
<a href="#" data-toggle="tooltip" title="Текст всплывающей подсказки">текст ссылки</a> ..... <span data-toggle="tooltip" title="Другой текст подсказки">некоторый текст</span>
$(document).ready(function() { $('[data-toggle="tooltip"]').tooltip(); });
Всплывающая подсказка для не активного элемента (т.е. имеющего класс disabled или атрибут disabled) должна вызываться на его родителе.
<span data-toggle="tooltip" title="Подсказка для элемента, находящимся в состоянии disabled"> <button class="btn btn-primary" type="button" disabled>Не активная кнопка</button> </span>
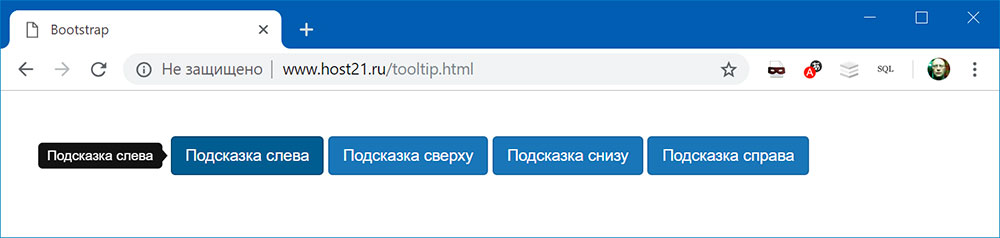
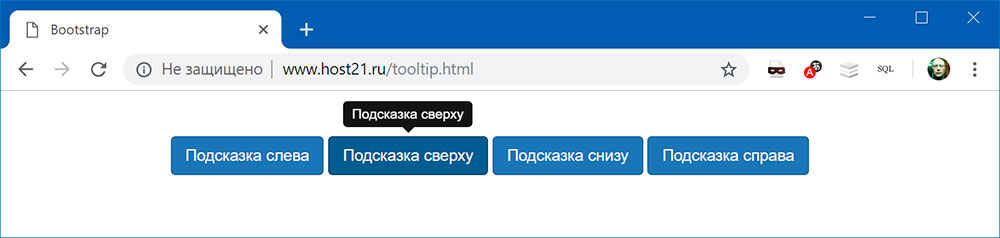
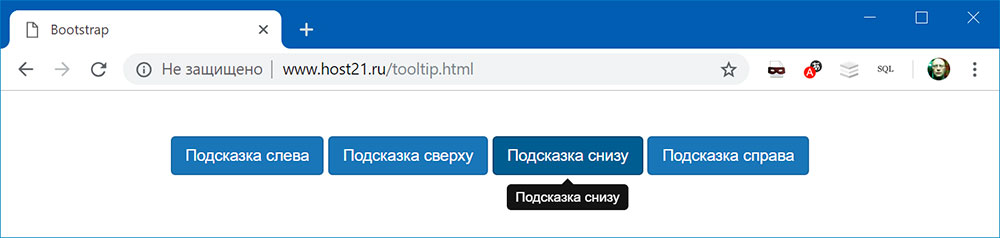
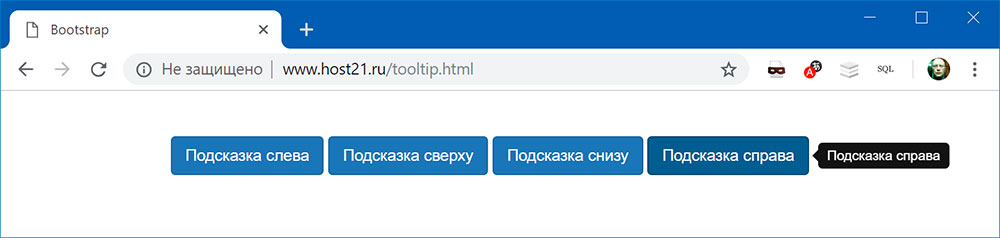
Подсказка слева, сверху, снизу и справа:
<button type="button" class="btn btn-primary" data-toggle="tooltip" data-placement="left" title="Подсказка слева"> Подсказка слева </button> <button type="button" class="btn btn-primary" data-toggle="tooltip" data-placement="top" title="Подсказка сверху"> Подсказка сверху </button> <button type="button" class="btn btn-primary" data-toggle="tooltip" data-placement="bottom" title="Подсказка снизу"> Подсказка снизу </button> <button type="button" class="btn btn-primary" data-toggle="tooltip" data-placement="right" title="Подсказка справа"> Подсказка справа </button>
Примеры вызова метода tooltip():
| Вызов метода | Описание |
|---|---|
$('#element').tooltip(options) |
Инициализирует для элемента или элементов всплывающие подсказки с указанными параметрами. |
$('#element').tooltip('show') |
Включает отображение всплывающей подсказки у элемента. |
$('#element').tooltip('hide') |
Отключает отображение всплывающей подсказки у элемента. |
$('#element').tooltip('toggle') |
Включает или отключает отображение подсказки у элемента. |
$('#element').tooltip('destroy') |
Убирает всплывающую подсказку у элемента и удаляет её. |
Поиск: Bootstrap • CSS • HTML • Web-разработка • Верстка • Всплывающие подсказки • Tooltip • Фреймворк