Bootstrap 3. Оформление списков
Для стилизации маркированных и нумерованных списков предназначены классы list-unstyled и list-inline. Класс dl-horizontal позволяет разместить элементы списка определений в одну строку. Классы list-group и list-group-item позволяют создать красивое вертикальное меню.
Убрать у списков номера и маркеры:
<ul class="list-unstyled"> <li>Элемент маркированного списка</li> <li>Элемент маркированного списка</li> <li>Элемент маркированного списка</li> </ul>
<ol class="list-unstyled"> <li>Элемент нуменованного списка</li> <li>Элемент нуменованного списка</li> <li>Элемент нуменованного списка</li> </ol>
Класс
list-unstyled удаляет свойство list-style и отступы слева только для элементов, которые расположены внутри контейнеров ul или ol.
Размещение элементов списка в одну строку:
<ul class="list-inline"> <li>Главная</li> <li>Каталог</li> <li>Доставка</li> <li>Оплата</li> <li>Контакты</li> </ul>
<ol class="list-inline pull-right"> <li>Главная</li> <li>Каталог</li> <li>Доставка</li> <li>Оплата</li> <li>Контакты</li> </ol>
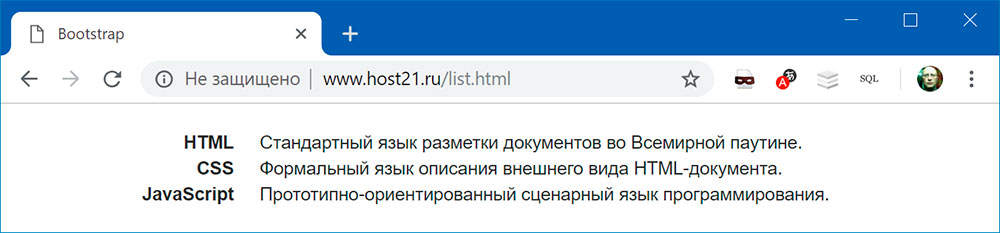
Создание горизонтального списка определений:
<dl class="dl-horizontal"> <dt>HTML</dt> <dd>Стандартный язык разметки документов во Всемирной паутине.</dd> <dt>CSS</dt> <dd>Формальный язык описания внешнего вида HTML-документа.</dd> <dt>JavaScript</dt> <dd>Прототипно-ориентированный сценарный язык программирования.</dd> </dl>
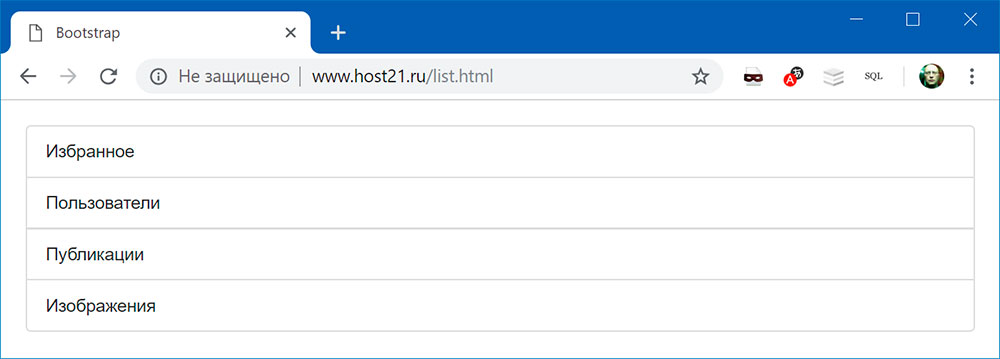
Создание групповых списков:
<ul class="list-group"> <li class="list-group-item">Избранное</li> <li class="list-group-item">Пользователи</li> <li class="list-group-item">Публикации</li> <li class="list-group-item">Изображения</li> </ul>
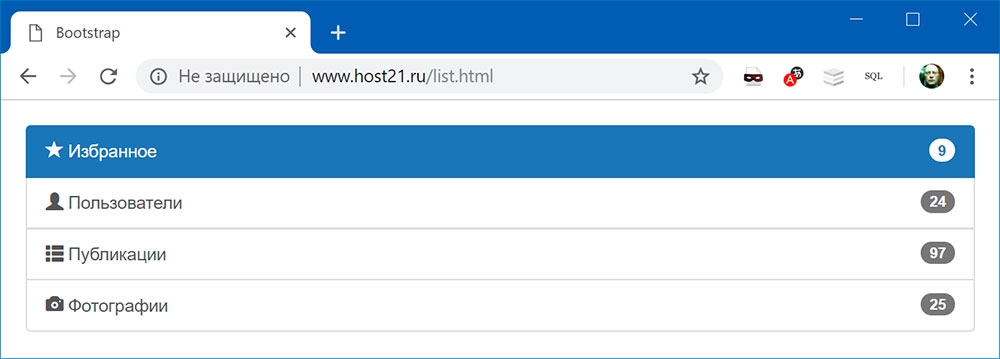
<div class="list-group"> <a href="#" class="list-group-item active"> <span class="glyphicon glyphicon-star"></span> Избранное <span class="badge">9</span> </a> <a href="#" class="list-group-item"> <span class="glyphicon glyphicon-user"></span> Пользователи <span class="badge">24</span> </a> <a href="#" class="list-group-item"> <span class="glyphicon glyphicon-th-list"></span> Публикации <span class="badge">97</span> </a> <a href="#" class="list-group-item"> <span class="glyphicon glyphicon-camera"></span> Фотографии <span class="badge">25</span> </a> </div>
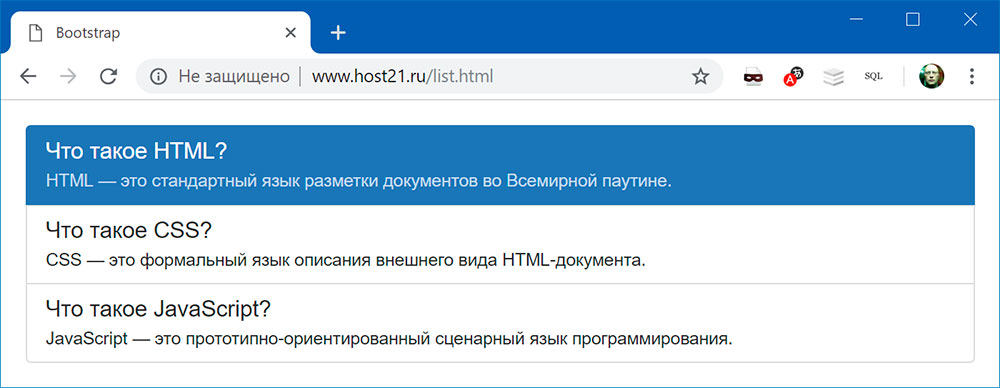
<div class="list-group"> <li class="list-group-item active"> <h4 class="list-group-item-heading">Что такое HTML?</h4> <p class="list-group-item-text"> HTML — это стандартный язык разметки документов во Всемирной паутине. </p> </li> <li class="list-group-item"> <h4 class="list-group-item-heading">Что такое CSS?</h4> <p class="list-group-item-text"> CSS — это формальный язык описания внешнего вида HTML-документа. </p> </li> <li class="list-group-item"> <h4 class="list-group-item-heading">Что такое JavaScript?</h4> <p class="list-group-item-text"> JavaScript — это прототипно-ориентированный сценарный язык программирования. </p> </li> </div>
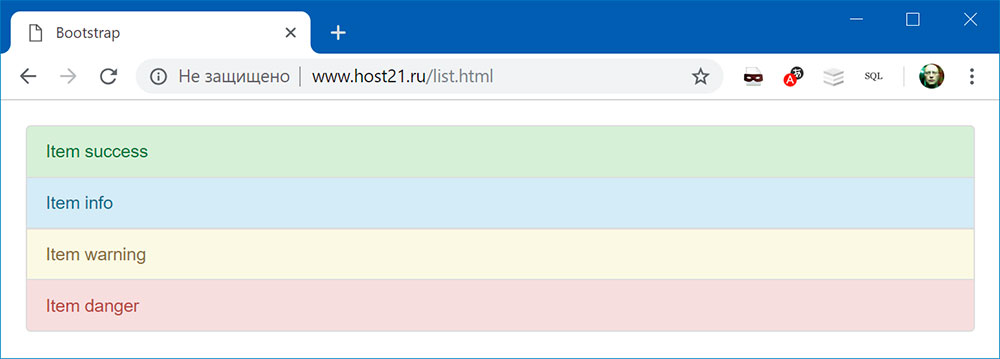
<ul class="list-group"> <li class="list-group-item list-group-item-success">Item success</li> <li class="list-group-item list-group-item-info">Item info</li> <li class="list-group-item list-group-item-warning">Item warning</li> <li class="list-group-item list-group-item-danger">Item danger</li> </ul>
Поиск: Bootstrap • CSS • HTML • Web-разработка • Верстка • Список • Фреймворк