Bootstrap 3. Jumbotron и Well
Компонент Jumbotron предназначен для размещения контента на сайте, который занимает всю ширину контейнера и является очень большим, чтобы пользователи обратили на него внимание. Компонент Well позволяет выделить какой-то контент на странице с помощью рамки и фона.
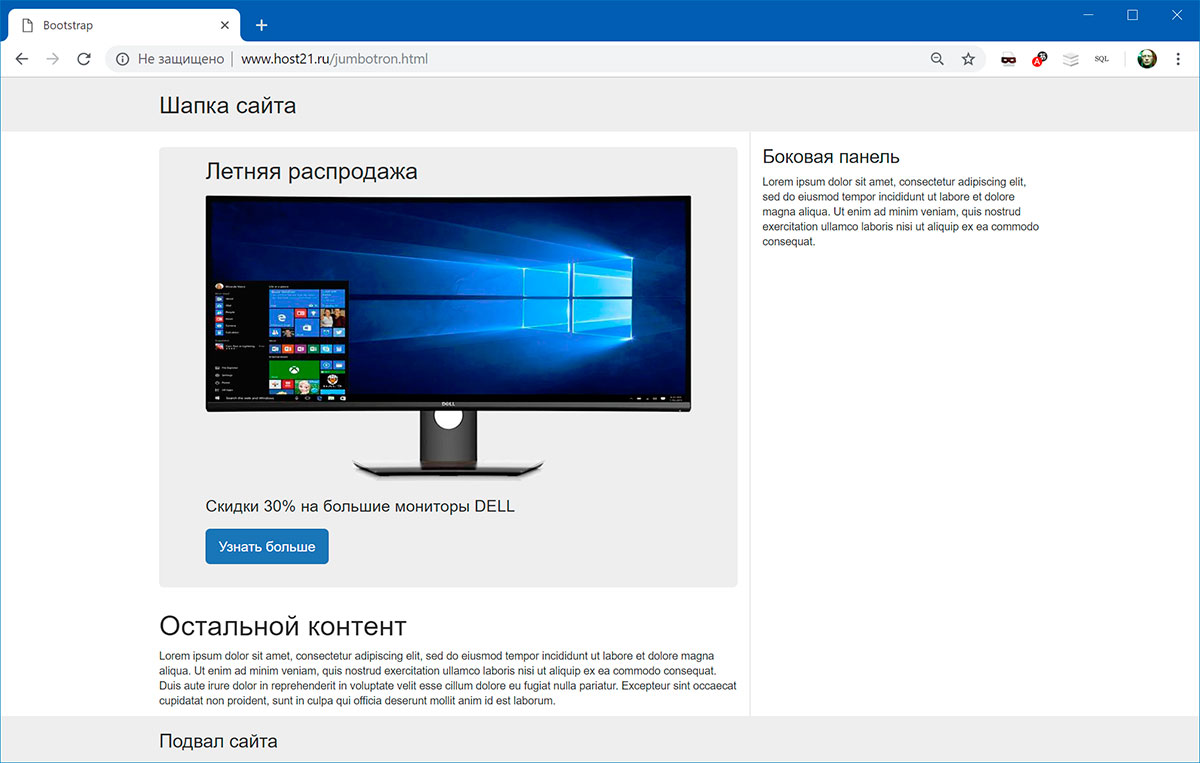
Компонент Jumbotron
<div class="jumbotron"> <h2>Летняя распродажа</h2> <p><img src="img/monitor.png" class="img-responsive"></p> <p>Скидки 30% на большие мониторы DELL</p> <p><a class="btn btn-primary btn-lg" role="button">Узнать больше</a></p> </div>
<body> <header> <div class="container"> <h2>Шапка сайта</h2> </div> </header> <div class="container"> <div class="row"> <main class="col-sm-8"> <div class="jumbotron"> <h2>Летняя распродажа</h2> <p><img src="img/monitor.png" class="img-responsive"></p> <p>Скидки 30% на большие мониторы DELL</p> <p><a class="btn btn-primary btn-lg">Узнать больше</a></p> </div> <div> <h1>Остальной контент</h1> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </p> </div> </main> <aside class="col-sm-4"> <h3>Боковая панель</h3> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> </aside> </div> </div> <footer> <div class="container"> <h3>Подвал сайта</h2> </div> </footer> </body>
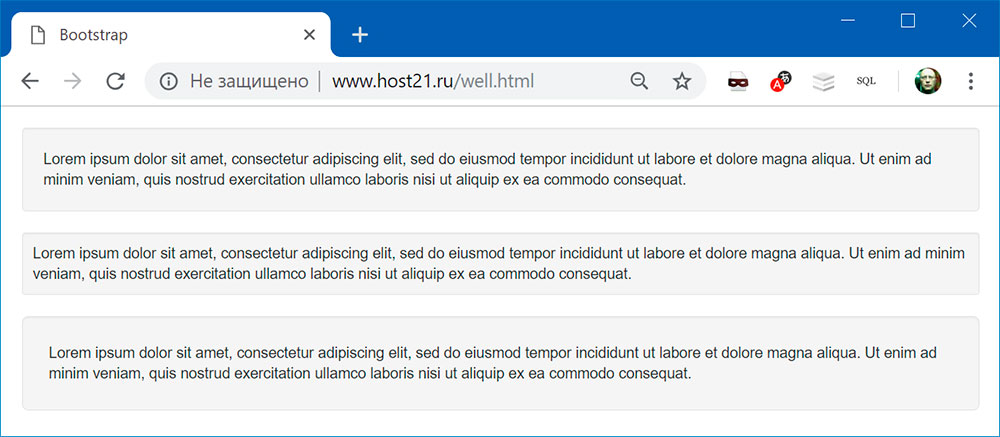
Компонент Well
<!-- Обычный Well --> <div class="well"> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </div> <!-- Маленький Well --> <div class="well well-sm"> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </div> <!-- Большой Well --> <div class="well well-lg"> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </div>
Поиск: CSS • HTML • Web-разработка • Верстка • Jumbotron • Well • Фреймворк