Bootstrap 3. Медиа-объекты
25.02.2016
Теги: Bootstrap • CSS • HTML • Web-разработка • Верстка • Изображение • Фреймворк
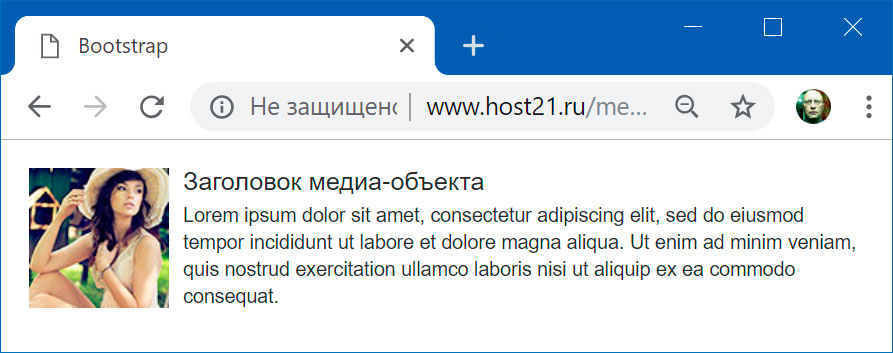
Медиа-объект является основой для построения на сайте сложных блоков (комментариев, отзывов). Один комментарий или отзыв в этом сложном блоке — это один медиа-объект. Медиа-объект состоит из медиа-элемента (изображения, видео или аудио) и текстового контента.
<div class="media"> <div> <a href="#"> <img class="media-object" src="..." alt=""> </a> </div> <div class="media-body"> <h4 class="media-heading">Заголовок медиа-объекта</h4> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> </div> </div>
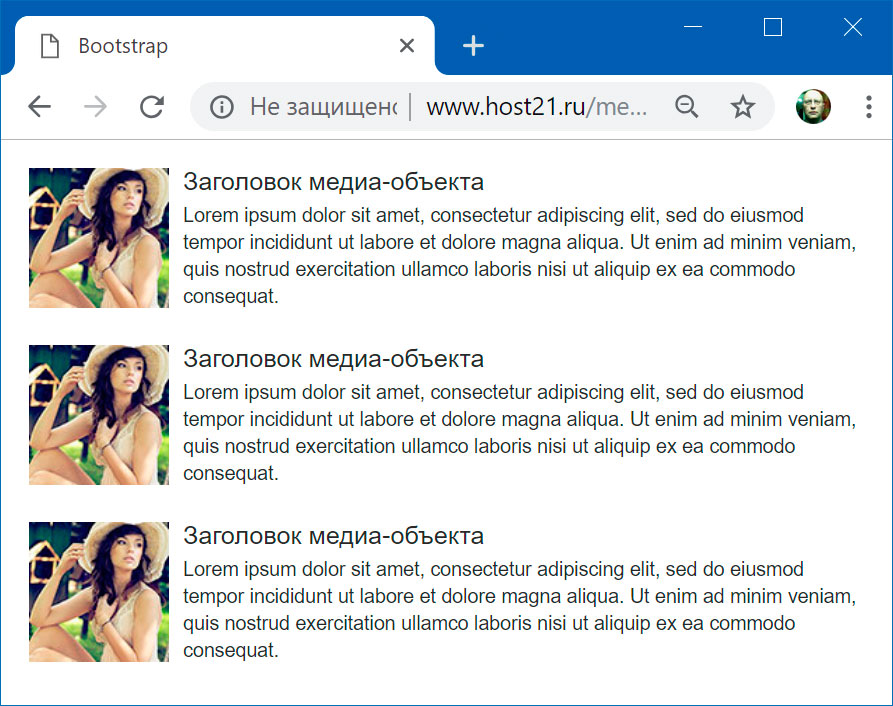
<!-- Контейнер для медиа-объектов --> <ul class="media-list"> <!-- Первый медиа-объект --> <li class="media"> <div class="media-left"> <a href="#"> <img class="media-object" src="img/image.jpg" alt=""> </a> </div> <div class="media-body"> <h4 class="media-heading">Заголовок медиа-объекта</h4> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> </div> </li> <!-- Второй медиа-объект --> <li class="media"> <div class="media-left"> <a href="#"> <img class="media-object" src="img/image.jpg" alt=""> </a> </div> <div class="media-body"> <h4 class="media-heading">Заголовок медиа-объекта</h4> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> </div> </li> <!-- Третий медиа-объект --> <li class="media"> <div class="media-left"> <a href="#"> <img class="media-object" src="img/image.jpg" alt=""> </a> </div> <div class="media-body"> <h4 class="media-heading">Заголовок медиа-объекта</h4> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> </div> </li> </ul>
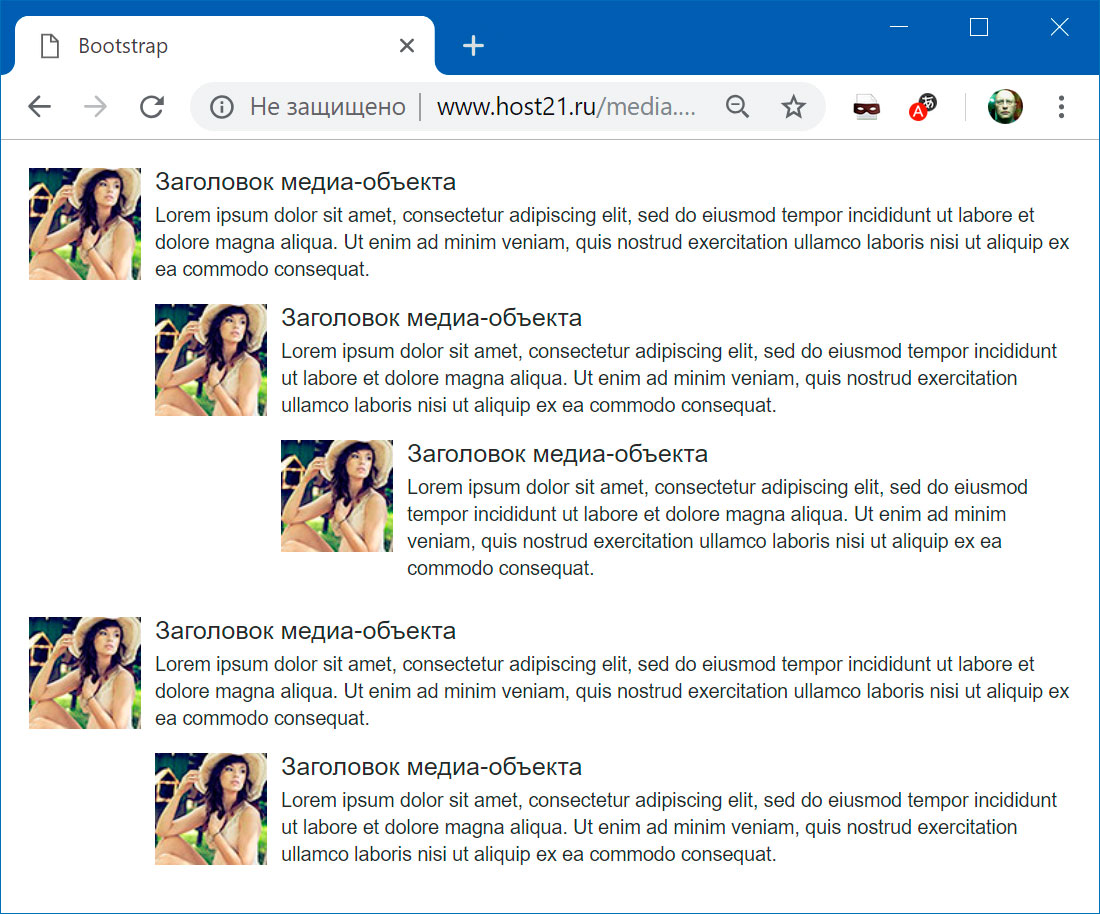
Можно помещать один медиа-объект в другой:
<!-- Контейнер для медиа-объектов --> <ul class="media-list"> <!-- Первый медиа-объект --> <li class="media"> <div class="media-left"> <img class="media-object" src="img/image.jpg" alt=""> </div> <div class="media-body"> <h4 class="media-heading">Заголовок медиа-объекта</h4> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> <!-- Второй медиа-объект, вложенный в контент первого --> <div class="media"> <div class="media-left"> <img class="media-object" src="img/image.jpg" alt=""> </div> <div class="media-body"> <h4 class="media-heading">Заголовок медиа-объекта</h4> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> <!-- Третий медиа-объект, вложенный в контент второго --> <div class="media"> <div class="media-left"> <img class="media-object" src="img/image.jpg" alt=""> </div> <div class="media-body"> <h4 class="media-heading">Заголовок медиа-объекта</h4> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> </div> </div> </div> </div> </div> </li> <!-- Четвертый медиа-объект --> <li class="media"> <div class="media-left"> <a href="#"> <img class="media-object" src="img/image.jpg" alt=""> </a> </div> <div class="media-body"> <h4 class="media-heading">Заголовок медиа-объекта</h4> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> <!-- Пятый медиа-объект, вложенный в контент четвертого --> <div class="media"> <div class="media-left"> <img class="media-object" src="img/image.jpg" alt=""> </div> <div class="media-body"> <h4 class="media-heading">Заголовок медиа-объекта</h4> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> </div> </div> </li> </ul>
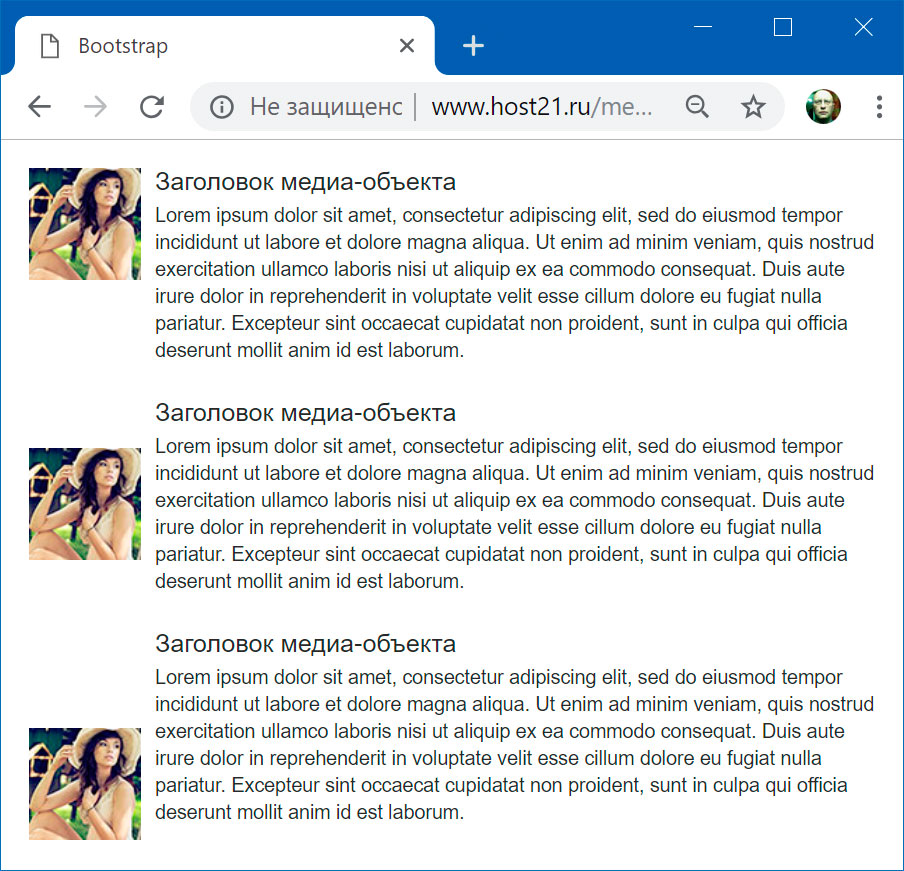
Медиа-элемент можно выравнивать относительно контента:
- по верхнему краю (по умолчанию)
- по середине, класс
media-middle - по нижнему краю, класс
middle-bottom
<!-- Контейнер для медиа-объектов --> <ul class="media-list"> <!-- Первый медиа-объект, выравнивание по верхнему краю --> <li class="media"> <div class="media-left"> <a href="#"> <img class="media-object" src="img/image.jpg" alt=""> </a> </div> <div class="media-body"> <h4 class="media-heading">Заголовок медиа-объекта</h4> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> </div> </li> <!-- Второй медиа-объект, выравнивание по середине --> <li class="media"> <div class="media-left media-middle"> <a href="#"> <img class="media-object" src="img/image.jpg" alt=""> </a> </div> <div class="media-body"> <h4 class="media-heading">Заголовок медиа-объекта</h4> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </p> </div> </li> <!-- Третий медиа-объект, выравнивание по нижнему краю --> <li class="media"> <div class="media-left media-bottom"> <a href="#"> <img class="media-object" src="img/image.jpg" alt=""> </a> </div> <div class="media-body"> <h4 class="media-heading">Заголовок медиа-объекта</h4> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </p> </div> </li> </ul>
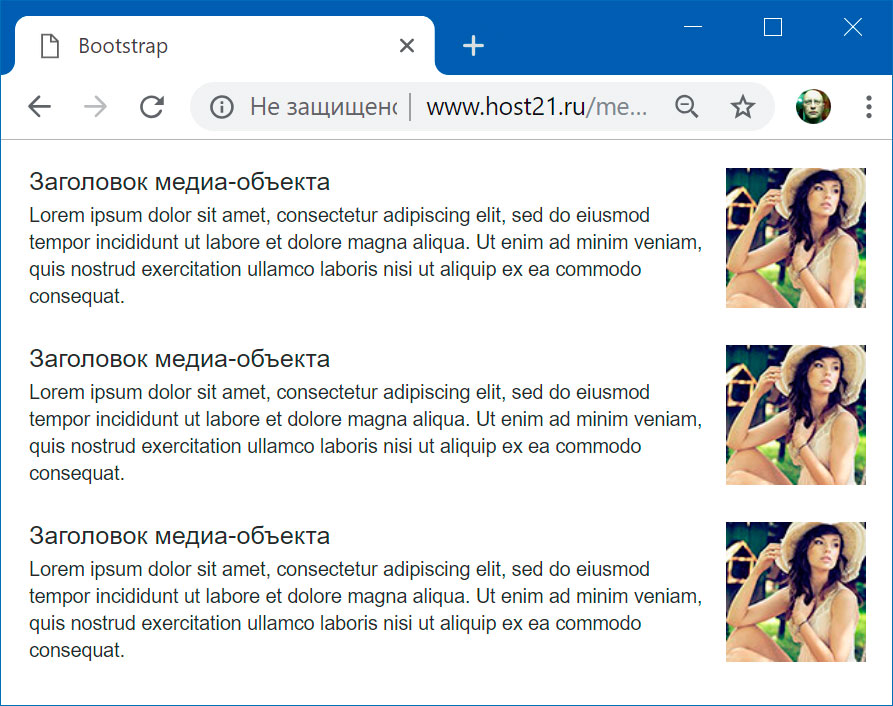
Расположение медиа-элемента справа от контента:
<!-- Контейнер для медиа-объектов --> <ul class="media-list"> <!-- Первый медиа-объект --> <li class="media"> <div class="media-body"> <h4 class="media-heading">Заголовок медиа-объекта</h4> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> </div> <div class="media-right"> <a href="#"> <img class="media-object" src="img/image.jpg" alt=""> </a> </div> </li> <!-- Второй медиа-объект --> <li class="media"> <div class="media-body"> <h4 class="media-heading">Заголовок медиа-объекта</h4> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> </div> <div class="media-right"> <a href="#"> <img class="media-object" src="img/image.jpg" alt=""> </a> </div> </li> <!-- Третий медиа-объект --> <li class="media"> <div class="media-body"> <h4 class="media-heading">Заголовок медиа-объекта</h4> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> </div> <div class="media-right"> <a href="#"> <img class="media-object" src="img/image.jpg" alt=""> </a> </div> </li> </ul>
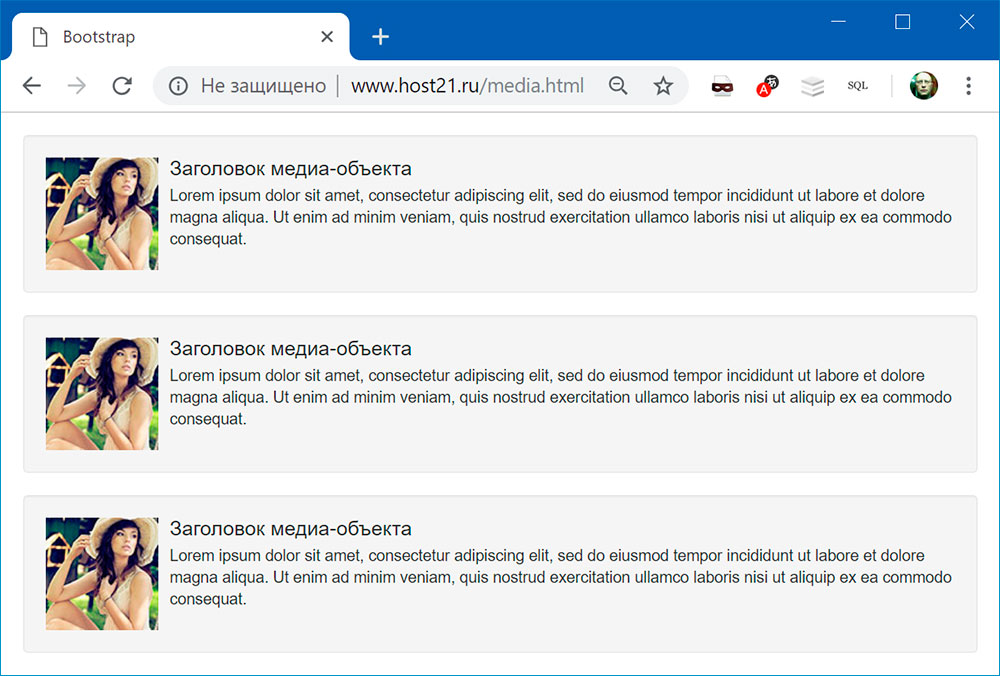
Дополнительное оформление с использованием класса well:
<!-- Контейнер для медиа-объектов --> <ul class="media-list"> <!-- Первый медиа-объект --> <li class="media well"> .......... </li> <!-- Второй медиа-объект --> <li class="media well"> .......... </li> <!-- Третий медиа-объект --> <li class="media well"> .......... </li> </ul>
Поиск: Bootstrap • CSS • HTML • Web-разработка • Верстка • Изображение • Фреймворк • Медиа-объект • Media-object